ゼロからはじめるプログラミング講座の第十一回です。今回は要素の配置について解説します。CSSの解説も残り1回か2回の予定ですので頑張りましょう。
floatを使って横に並べてみよう。
重要なプロパティのfloatが出てきました。このfloatは要素の位置を変更するプロパティです。さっそく動作を見ていきましょう。
<div id="box1">BOX1</div>
<div id="box2">BOX2</div>
<div id="box3">BOX3</div>#box1{
width: 100px;
height: 50px;
background: #ffa9a9;
border: 1px solid;
}
#box2{
width: 150px;
height: 100px;
background: #6f93ff;
border: 1px solid;
}
#box3{
width: 200px;
height: 150px;
background: #76ff6f;
border: 1px solid;
}このように縦にボックスが3つ並んでいます。今までブロックレベル要素は横幅を設定していない場合は最大まで広がる、だから改行効果が生まれると説明してきました。
しかしこれを見て分かるように横幅が200pxで右に十分なスペースがあります。なのに何故横に並ばないのでしょうか?それは今まで解説で嘘をついてきたからです。
どうしてもその方がその時点で理解しやすいと思ったので嘘をついていました。
本当はブロックレベル要素は単純に縦に並ぶ性質があるというだけなのです。
インライン要素は横に並ぶ性質があります。しかしサイズ変更ができないので<span>を箱として利用するだけでは十分なデザインができません。
そこで<div>を横に並べるためにfloatの出番です。スタイルシートに追加します。
#box1{
width: 100px;
height: 50px;
background: #ffa9a9;
border: 1px solid;
float: left;
}
#box2{
width: 150px;
height: 100px;
background: #6f93ff;
border: 1px solid;
float: left;
}
#box3{
width: 200px;
height: 150px;
background: #76ff6f;
border: 1px solid;
}
BOX3の表示がおかしいんだけど!
BOX3の要素はBOX1の裏に回り込んでしまっています。透明にして見やすくしています。開発者ツール(F12)を使って確認すると透明化の仕組みも見えてきます。
何故このような動作になっているかというとfloatは自身を浮かせて右(左)に寄せ、次の要素を反対側に持ってくるという動作をします。
float:left;とは日本語になおすと浮く:左;という意味になります。
まずBOX1のfloat:left;でBOX1を浮かせて左に寄せBOX2を右に持ってきます。
次にBOX2のfloat:leftでBOX2を浮かせて左に寄せBOX3を右に持ってきます。
BOX3には何も設定していないのでBOX2の右には来ず、浮いたBOX1とBOX2の下に潜り込みます。
ならBOX3にもfloat:leftを設定すれば良いじゃん!
やってみるとこうなります。
たしかにボックスは綺麗に横に並びました。しかし今度は文字が横に並んでしまいました。
これはfloatに自身を寄せた反対側に次の要素を持ってくるという動作があるからです。これを解決するにはいくつか方法があります。
floatを使いこなそう。
floatは基本的にclearというプロパティをセットにして使います。clearにはfloatの効果を打ち消す効果があります。floatの次の要素に使います。
例えばBOX1BOX2と横に並べてBOX3は普通に縦に並べる場合はこうです。
box1{
width: 200px;
height: 100px;
background: #ffa9a9;
float: left;
}
#box2{
width: 200px;
height: 100px;
background: #6f93ff;
float: left;
}
#box3{
width: 200px;
height: 100px;
background: #76ff6f;
clear: both;
}clearプロパティの値はbothです。他にもleftとrightの値がありますが基本的にbothを使います。右の回り込みも左の回り込みも打ち消すよという意味です。
BOX123を横に並べる場合は次のテキストにclear:both;を与えましょう。
こんな感じです。
↑を開発者ツールで見ると<p>こんな感じです。</p>にclear:both;が設定されているのがわかります。
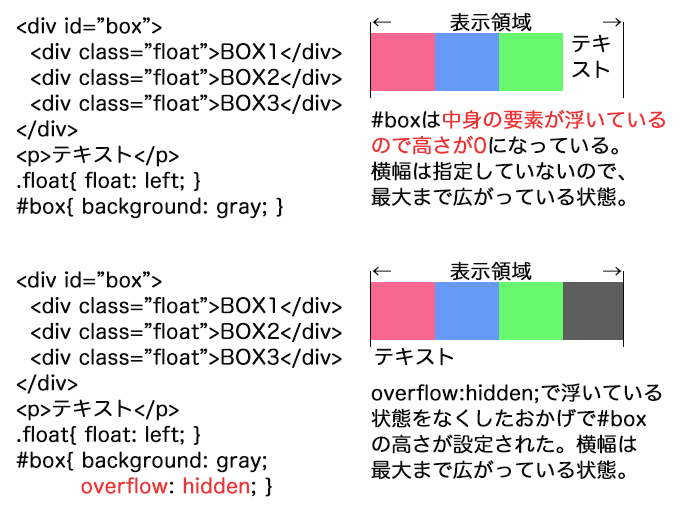
clear:both;を使わない方法もあります。それはoverflow:hiddenを使って要素を梱包することです。具体的には<div></div>で入れ子にします。
<div> ← overflow: hidden;
<div>BOX1</div>
<div>BOX2</div>
<div>BOX3</div>
</div>
<p>テキスト</p>
overflow: hidden;の動作はfloatで浮いている要素の高さを浮いていないものとして扱う。という動作になります。

梱包した<div></div>の高さが設定されるおかげで横幅いっぱいまで広がり、BOX3のfloatによる回り込みができるスペースがなくなっています。
このようにclear:both;で回り込みを解除する方法と、overflow:hidden;で梱包する方法があります。floatの使い方が分かったので練習してみましょう。
練習問題を解いてみよう。
コピペでindex.htmlを作成してください。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<div id="header">header</div>
<div id="category">
<div>カテゴリー1</div>
<div>カテゴリー2</div>
<div>カテゴリー3</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
<div id="footer">footer</div>
</body>
</html>style.css
#header{
background: #fba9a9;
width: 600px;
height: 80px;
}
#category{
}
#left{
background: red;
width: 400px;
height: 400px;
}
#right{
background: blue;
width: 200px;
height: 400px;
}
#footer{
background: gray;
width: 600px;
height: 100px;
}問題:
- #leftボックスの右に#rightボックスを並べなさい。
- #footerボックスを#left、#rightの下に配置しなさい。
- カテゴリー123をそれぞれ幅200px高さ100px背景色をgreenにしなさい。
- カテゴリー123それぞれにfloat:left;を指定しなさい。
- #categoryの下に#left、#rightを配置しなさい。
解答は全てstyle.cssに追加で記入してください。開発者ツールを使いながら解くと分かりやすいと思います。
正解するとこうなります。

解答はこうなります。(マウスオーバーで表示)
#header{
background: #fba9a9;
width: 600px;
height: 80px;
}
#category{
overflow: hidden;
}
#category div{
width: 200px;
height: 100px;
background: green;
float: left;
}
#left{
background: red;
width: 400px;
height: 400px;
float: left;
}
#right{
background: blue;
width: 200px;
height: 400px;
float: left;
}
#footer{
background: gray;
width: 600px;
height: 100px;
clear: both;
}
全問正解しましたか?#category div{}という複数セレクタの使い方はわかりましたか?
お疲れ様でした。次回でCSSの講座は最後になると思います。
次も頑張って記事を作るのでチャレンジしてください!




> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄