ゼロからはじめるプログラミング講座の第三回です。前回に引き続きHTMLです。
今回は今までに使ったことないタグも用いて練習問題を解いてもらいます。
よく使うHTMLタグを知ろう。
まず今までに出てきたタグをおさらいします。
- <h1>タグ
- <u>タグ
- <a>タグ
- <font>タグ
- <ul><li>タグ
h1タグは見出しタグでh1からh5へと数字が大きくなるにつれて文字が小さくなります。
uタグはアンダーラインで下線を引きます。
aタグはリンクタグでhref=”URL”の形でハイパーリンクを作ります。
fontタグは文字の装飾に特化したタグで属性でいろいろな装飾ができます。
ulタグliタグはリストを作るときに使います。
<p></p>タグ
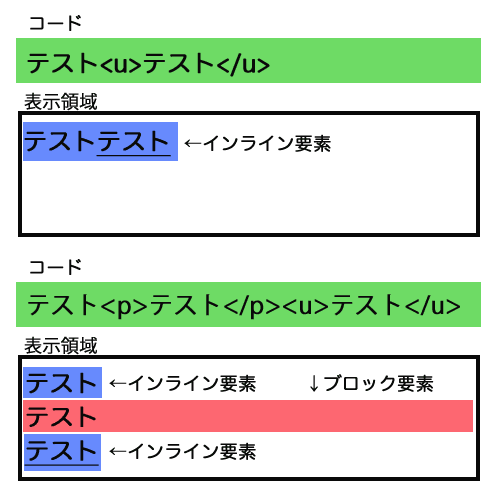
pタグは文字をインライン要素からブロックレベル要素に変更します。文頭・文末に改行効果が入ります。
改行効果が入るとは詳しく説明するとこういうことです。

ブロック要素は領域の横幅を全て使うという特徴があります。なので前後に別の要素がある場合は改行して横幅を確保します。
<br>タグ
<br>タグには終了タグがありません。今まで出てきたタグには全て終了タグで閉じる必要がありましたが、<br>タグは終了タグを付けてはいけません。
<br>タグの効果は改行です。改行したい箇所に書きましょう。
<input></input>タグ
inputタグはユーザーからの入力を受け付けるためのタグです。type属性によって見た目と機能が変化します。ボタン属性とテキスト属性を紹介します。
<input type=”text” size=”30″></input>
テキスト属性
<input type=”button” value=”ボタン”></input>
ボタン属性
size=””は入力欄の横幅を指定できます。
value=””はボタンに表示される文字を指定できます。
inputタグはインライン属性ですので改行効果はありません。
タグを使ってみよう。
練習問題を用意したので解いてください。
解答には今まで使用してきたindex.htmlを使用するかコピペで新しくindex.htmlを作ってください。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
問題:
- pタグを使ってブロック要素の「タグテスト」という文字を2行作りなさい。
- 「グーグル」という文字にhttps://google.co.jpのリンクを付けなさい。
- 「リストタグ」という文字をリスト型で3つ並べて3番目に下線を付けなさい。
- color=”red”を使って「タグテスト」という文字を赤色にしなさい。
- ページタイトルを「テストページ」にしなさい。
問題は考えるだけじゃなくて実際に解いて動作を確認してください。
実際に自分で作ることで理解に大きな差が出ます。

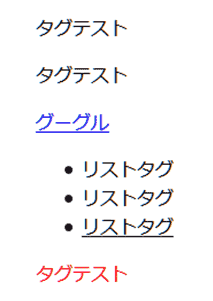
解答はこうなります。(マウスオーバーで表示)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>テストページ</title>
</head>
<body>
<p>タグテスト</p>
<p>タグテスト</p>
<a href="https://google.co.jp">グーグル</a>
<ul>
<li>リストタグ</li>
<li>リストタグ</li>
<li><u>リストタグ</u></li>
</ul>
<font color="red">タグテスト</font>
</body>
</html>
全問正解しましたか?1問だけ今までに解説していなかった問題がありました。
5問目のページタイトルを変更するというものです。
ページタイトルとはブラウザのタブに表示される文字のことです。
今までは全て<body></body>タグの中に入れ子構造でコードを追加してきましたが、タイトルは<head></head>タグの中に入れ子で入っている<title></title>タグの中に書きます。
お疲れ様でしたHTMLの解説は次回#4で終わりです。もう一息なので頑張りましょう。
次も頑張って記事を作るのでチャレンジしてください!



回答例の「google.co.jp」ですが、https://が抜けていると思います。