前回、前々回の記事の続きでWordPress1つで複数のデザインを利用する方法の最終章になります。前回作成したテンプレートを元に説明していくので併せて読んで下さい。
新しいフォルダを作り必要なファイルをコピーする。
テーマのルートディレクトリに別のデザイン用のフォルダを作ります。今回はsubというフォルダ名にしました。
その中にテーマのルートディレクトリにあるファイルを全てコピーします。

ファイル構成はこのようになります。以降はsubフォルダの中身を編集していきます。
function.phpだけは特別でコピーして複数作る必要はありません。作っていても問題ありません。
index.phpを編集する。
編集するのはsubフォルダにある方のindex.phpです。
前々回の記事で紹介したようにテーマのルートディレクトリ以外の場所にあるのでindex.phpでも自動では読み込まれません。まずはTemplateNameを宣言しましょう。
index.phpの先頭TemplateNameを追加しコードも少し変更します。
index.php
<?php
/*
* Template Name: サブテーマ個別ページ
* Template Post Type: post, page, custom
*/
<?php include(TEMPLATEPATH . '/sub/header.php'); ?>
<?php include(TEMPLATEPATH . '/sub/leftcontent.php'); ?>
<div id="content" role="main">
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<article>
<header>
<h3><a href="<?php the_permalink(); ?>"title="<?php the_title_attribute(); ?>">
<?php the_title_attribute(); ?></a></h3>
<div class="post_meta">
<div class="time"><?php the_date(); ?></div>
<div class="category"><?php the_category(', '); ?></div>
<div class="tag"><?php the_tags('', ', '); ?></div>
</div>
</header>
<a href="<?php the_permalink(); ?>"title="<?php the_title_attribute(); ?>">
<?php if(has_post_thumbnail()) {the_post_thumbnail(); } ?></a>
</article>
<?php endwhile; ?>
<?php else : ?>
<p>Not found</p>
<?php endif; ?>
<?php previous_posts_link('新しい投稿ページへ'); ?>
<?php next_posts_link('古い投稿ページへ'); ?>
</div>
<?php include(TEMPLATEPATH . '/sub/rightcontent.php'); ?>
<?php get_footer(); ?>6.<?php include(TEMPLATEPATH . ‘/sub/header.php’); ?>
header.phpを読み込むパスを変更しています。7、31行目もパスを変更しています。
フッターは変更せずテーマのルートディレクトリにあるfooter.phpを読み込んでもらいます。
header.phpを編集する。
subフォルダにあるheader.phpを編集します。
header.php
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/wp-content/themes/test/sub/style.css">
<?php if(is_single()): ?>
<title><?php echo wp_get_document_title(); ?></title>
<link rel="stylesheet" href="/wp-content/themes/test/sub/single.css" type="text/css" />
<?php else: ?>
<title>サンプルホームページ - サブ</title>
<?php endif; ?>
<?php wp_head(); ?>
</head>
<div id="header">
サブヘッダー
</div>5.<link rel=”stylesheet” href=”/wp-content/themes/test/sub/style.css”>
スタイルシートをsubフォルダにあるstyle.cssのパスに変更しています。このパスは自身の環境に合わせて変更してください。
10、15行目で変更が見て分かるように少し文章を変えています。
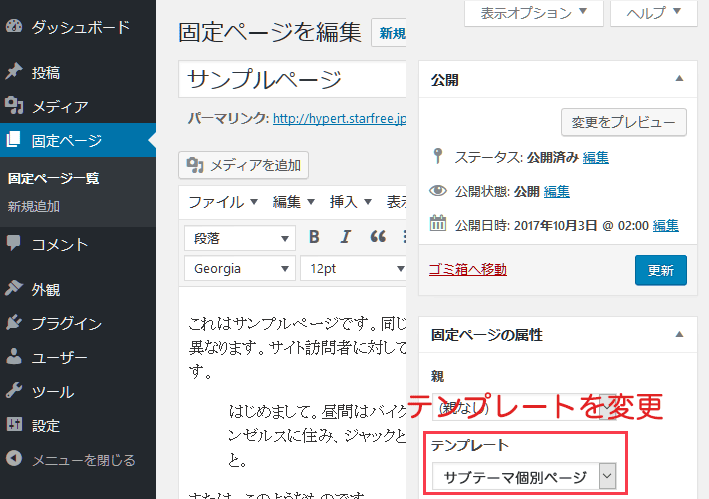
固定ページを作成する。
ダッシュボードの固定ページからページを作るときに先ほどindex.phpに宣言させたTemplateNameと同じテンプレートを選択します。

これでこの固定ページはsubフォルダにあるindex.phpを読み込み、index.phpはsubフォルダにあるheader.phpなどを読み込んでいきます。記事ごとに個別にデザインを変更したいときも同じです。
まとめると、
- デザインの異なるHTMLを発生させる起点となるphpファイルにTemplateNameを設定する。
- そのphpファイル内で読み込ませるphpファイルは正しいパスを通す。
- 固定(記事)ページを作成するときにテンプレートから1で宣言したテンプレートネームを選ぶ。
ということになります。
個別にデザインを変更できるようになると次はカテゴリやタグ別に一覧取得する記事を指定したりする必要があると思います。
記事を書くときに少しだけCSSに手を加えたりもしたくなると思うので、それらのやり方も別記事で紹介します。







_(__つ/ ̄ ̄ ̄/
\/ /
 ̄ ̄ ̄
(´・ω・`)
_( つ ミ バタンッ
\ ̄ ̄ ̄\ミ
 ̄ ̄ ̄ ̄