ゼロからはじめるプログラミング講座の第二十三回です。今回からループ処理について解説していこうかと思ったのですが関数でもう一つ解説することがあります。
関数で戻り値を得よう。
今までの関数はコンソールで計算結果を表示するものばかりでしたが、関数で処理させた結果そのものを受け取る方法を紹介します。
test.js
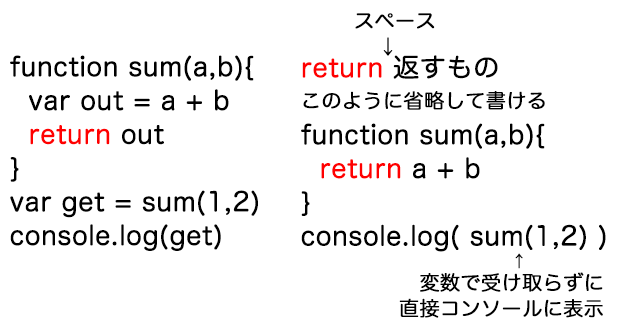
function sum(a,b){
var out = a + b
return out
}
var get = sum(1,2)
console.log(get)
関数sum()の中ではコンソールを使わずに外でコンソールを使っています。
変数getには関数sum(1,2)が入っているようですが一体中身には何が入っているのか?
コンソールの結果を見て分かるように引数で渡した数値の合計が入っています。
これが3行目のreturnの動作です。returnは次に続くものを結果として返します。
そして関数などのブロック内の処理はreturnが出た所で停止して結果を返します。

returnは今後も出てくるので忘れないようにしましょう。
ループ処理を知ろう。
ループとは繰り返しのことです。
同じことを何度も反復して処理してくれるいかにも機械らしい機能です。ループ処理はプログラミングの肝なので使えるようになると一気にできることが増えます。
それと同時に無限ループという恐ろしいコードミスにも遭遇することになります。
無限ループが起こると機械が同じ処理をし続けます。それもすごい速度で同じ処理をし続けるのでブラウザやパソコンが重たくなります。場合によってはフリーズします。
もちろんフリーズしたところでブラウザがきちんと処理を止めてくれたりするので大きな問題が起こることはありません。フリーズ1つで壊れるようなパソコンを使っている人は注意してください。
ループ処理で具体的にどんな処理ができるのか?
例えば1+2+3+4+5+6+7+8+9+10+…と足し算していく処理を今までの知識で作るとすると
console.log(1+2+3+4+5+6+7+8+9+10+…)と書いていく必要がありました。
もちろん(n(n+1)) / 2という公式を知っていればループを使わなくても結果が得られます。
しかしもっと複雑な処理の場合や例えば
「1+1の答えは: 処理結果」
「2+2の答えは: 処理結果」
「3+3の答えは: 処理結果」
のように文字も含めて多数の結果を表示しなければならない場合は、
console.log(“1+1の答えは:” 1+1)
console.log(“2+2の答えは:” 2+2)
console.log(“3+3の答えは:” 3+3)
のように人がコードで必要な数だけ書いていく必要があります。これでは人が苦労をして機械が楽をしているというおかしな状態になってしまいます。
for文を使ってみよう。
さていよいよループ処理を実際に使っていくのですがまずループ処理の構文をしっかりと覚えてもらいます。書き方を間違えると無限ループを起こしてしまうからです。
別に無限ループが起こってもブラウザが固まるだけなんですが、できるだけ避けるようにしましょう。タイプミスもあるので無限ループは普通に起こることです。
ループ処理させるにはいろいろ方法があるのですが、当分はfor文だけを使います。
if文と同じように{}ブロックを使います。書き方はこんな感じです。

for(var i=0; i<5; i++){
// ループ処理内容
}まずはfor()のカッコ内を見てみましょう。()内には3つの処理が書かれています。
- var i=0;
まず変数を宣言しています。この変数は関数スコープのようなスコープはないので上書きされる、上書きしてしまう場合があります。
これはfor文の条件とループ内で使用する変数です。「var i=0;」という書き方は当分固定で使ってください。変数名なので自由に変えることができますがこの形で書いてください
var i=0;とセミコロンを使っていますがfor文の()内では必ず;を付けてください。
- i<5;
次に条件を設定しています。この条件がtrue真の間はループ処理が行われます。
条件式は今まで学んできたもの全てが使えます。この場合はiが5より小さいときです。
;セミコロンを付け忘れないようにしましょう。
- i++
何やら見慣れぬものが出てきました。これはインクリメントという処理です。
処理の内容は「+1する」というとても単純な処理になっています。このインクリメントという処理は実は足し算を省略して書いているだけなのです。
省略しないで書いた場合はこうなります。
i = i + 1
これは変数iにi+1した結果を代入する。という処理でこのように変数に自身の変数プラス何かしたものを入れる場合、コードを省略することができます。
i = i + 1 省略→ i += 1
one = one + “あ” 省略→ one += “あ”
このように自身の変数に何か足したり引いたりした値を代入するときは「+=」のように書くことで若干のコード省略ができます。
他にも「-=」「*=」「/=」「%=」なども使えますね。
そして自身を+1する場合と自身を-1する場合だけ使える省略方法がインクリメントです。
i = i+1 → i += 1 → i++
i = i-1 → i -= 1 → i—-
当分使うことはありませんが1引く場合はデクリメントと言います。
以上のことを含めてfor()のカッコ内で3つの処理をもう一度見てみます。

変数の初期化は一度しか行われません。条件の確認は毎回行われます。条件が真なら{}内の処理をしてインクリメントを行い、また条件確認に戻ります。
これが一連のループです。実際に{}内の処理を書いたほうが分かりやすいと思うので次はこのコードを動かしてみてください。
test.js
for(var i=0; i<5; i++){
console.log("現在のiは" + i + "です。")
}現在のiは1です。
現在のiは2です。
現在のiは3です。
現在のiは4です。
ループ内の処理が5回行われてコンソールが表示されていますね。
ループ処理の順を追って見ていきます。
- まずvar i=0で変数を初期化しています。この部分は一度しか処理されません。
- 条件を確認します。i<5; 現在のiは0なのでtrue真です。
- 条件が真なので{}内の処理を行います。{}でiを参照していますがこの時のiは0です。条件が偽の場合はここで処理を終了してループを抜けます。
- {}内の処理が終わったらi++を行います。
- 2へ戻ります。
どうでしょうか、ループの一連の流れがつかめましたか?この条件が何度処理を行ってもtrue真の場合は無限ループになってしまいます。
必ず条件がfalse偽に変わるように条件と3つめの処理を設定しましょう。
練習問題を解いてみよう。
for文を使ってループを行う練習問題を解いてみましょう。
- コンソールにi+iの結果を5回表示するfor文を作りなさい。
- for文を使ってコンソールに1から5の数字を表示5回に分けて表示しなさい。
正解するとこうなります。
2
4
6
8
1
2
3
4
5
解答例はこうです。(マウスオーバーで表示)
for(var i=0; i<5; i++){
console.log(i+i)
}
for(var i=1; i<6; i++){
console.log(i)
}
// もしくは{}内でi足す1をして表示しましょう。
for(var i=0; i<5; i++){
console.log(i+1)
}
全問正解しましたか?ループで使う変数iは初期化するときに0以外の数値を使っても良いです。もちろん0から開始しても{}内でi+1を行えばこの問題を解くことができます。
お疲れ様でした。return文も忘れないでくださいね。次回からしばらくはfor文を使ったループの解説をしていきます。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20



_人人人人人人人人人人人人人人人人人人人_
> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄