ゼロからはじめるプログラミング講座の第二十七回です。いよいよ配列の解説を始めていきます。
配列を知ろう。
配列とは
物を1つ1つ小分けにして保存する箱です。
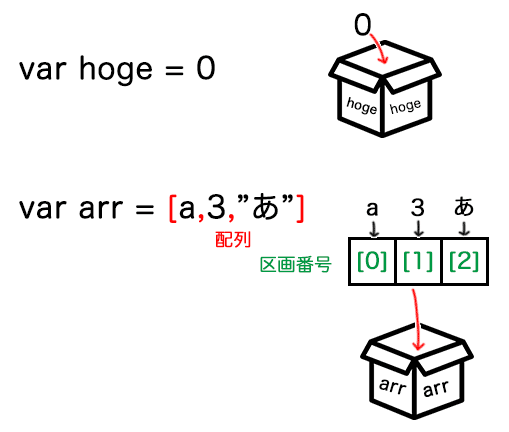
今まで何かを保存しておくのには変数を使ってきました。変数はなんでも入る箱でしたが1つのものしか入りませんでした。正確には1つのものとして扱って保存していました。
配列は複数のものを区画を分けて保存することができます。それぞれの区画には1つだけものを入れることができます。そしてそれぞれの区画には区画番号が1~nまで整数で振り分けられています。
イメージはこんな感じです。

このように区切られたスペースに1つずつモノを入れてそれを変数に入れるイメージです。値や文字など種類の違うものでも関係なく入れることができます。
配列を作って中身を取り出してみよう。
では実際にコードを動かして確認してみましょう。
var arr = ["a",10,-1]
console.log(arr[0])
console.log(arr[1])
console.log(arr[2])10
-1
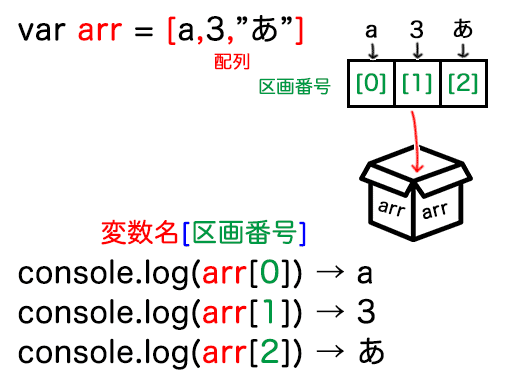
まず配列を作るには[ ]角かっこを使います。
[ ]の中に入れたい物を,カンマ区切りで書きます。
区画番号は0から始まるので1番目に入れたものは区画番号0に入ります。
2番目に入れたものは区画番号1に入ります。0から始まることに注意してください。
そして取り出し方ですが変数名(配列名)[区画番号]で取り出したいものを指定します。
この場合最初に入れたものを取り出したい場合は arr[0] です。

配列の作成と呼び出し方は分かりました。では次は配列の書き換えをやってみましょう。
配列の中身を書き換えてみよう。
感のいい人はもう分かっているかもしれませんが書き換えも単純です。
var arr = ["a",10,-1]
console.log(arr[0])
arr[0] = "書き換え"
console.log(arr[0])書き換え
呼び出す配列を指定して代入演算子=で上書きするだけです。変数と変わりませんね。
3番目に入れたものを変更したい場合は arr[2] = x です。
練習問題を解いてみよう。
- 配列arrを作り”a”,”b”,”1″を入れなさい。
- forループを使い配列arrの中身を1つずつ3回に分けてコンソールに表示しなさい。
正解するとこうなります。
b
1
解答例はこうです。(マウスオーバーで表示)
var arr = ["a","b","1"]
for(var i=0; i<3; i++){
console.log(arr[i])
}
全問正解しましたか?区画番号には変数も渡せるのでループで配列を書き出していくこともできます。
お疲れ様でした。次回は配列の操作を解説していきます。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20




> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄