ゼロからはじめるプログラミング講座の第二十八回です。前回に続いて配列の操作を解説してきます。今回からプロパティを使っていきます。
lengthを使ってみよう。
まずプロパティとメソッドについて説明します。
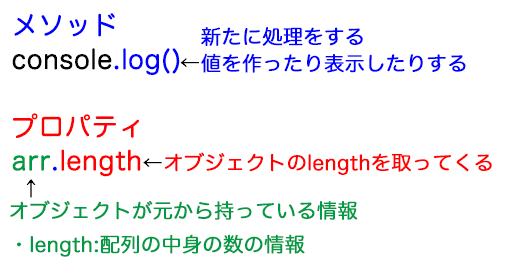
メソッドとは
JavaScriptがあらかじめ用意した関数のことです。
メソッドは .(ドット)関数名() で使います。実は今までこの.関数名()の形で使ってきたメソッドがあります。何度も登場しているconsole.log()の.log()の部分です。
log()という関数は作っていませんが何の問題もなく使えました。これはJavaScriptが用意したメソッドだからです。今まで.log()しか使ってきませんでした。
プロパティとは
オブジェクトが持つ情報を引き出す命令です。
これもメソッドと同様にあらかじめJavaScriptが用意したものでメソッドとの違いは()を付けるか付けないかです。関数は()で実行して中に引数を渡せましたよね、メソッドも同じで引数を渡せます。しかしプロパティは引数を渡すことができません。
そしてオブジェクトですがオブジェクトとはモノです。数値や文字や変数や関数など全てのモノのことです。配列もオブジェクトです。今のところ全てがオブジェクトだと思ってもらって良いです。

メソッドやプロパティはCSSのプロパティと同様にたくさんあり過ぎるので、まずはJavaScriptの基本ルールを紹介し終えるまでは登場させないつもりでした。
もう基本ルールの解説も終盤なのでここからはメソッドも紹介しつつ解説をしていきます
それではlengthの紹介です。lengthは数の情報を引き出すプロパティです。
前回の問題でforループで配列を書き出すものがありました。前回の問題では配列が
arr[“a”,”b”,”1″]と3つしか入っていなかったのでループは3回だけと分かっていました。
しかしこの配列に入っている数がもっと膨大だった場合や、数が分からない場合はどうでしょう?forループは何回ループさせれば良い?不足が出ないように大量にループさせますか?lengthを使えばそんな余計な処理をさせる必要はありません。
lenghtを使って配列の中身の数とそれを使ってループを回してみます。
var arr = ["a","b","1",1,2,3]
var num = arr.length
console.log("arrの中身は" + num + "個です。")
for(var i=0; i<num; i++){ // 条件はi<6です。
console.log(arr[i]) // arr[5]まで表示します。
}a
b
1
1
2
3
var num = arr.length 配列の中身の数を変数numに入れる。
配列はlengthという情報を持っているので.lengthのプロパティで配列の中身の数を取ってくることができます。要素数(配列の中身の数)が分かったのでforループでも適切な条件をつけてループ回数を過不足なく設定することがでるようになりました。
配列に要素を追加してみよう。
配列に要素を追加する方法はいくつかあるのですが、まずは基本の新規に値を設定する方法でやってみます。
var arr = ["a","b"]
arr[2] = "c" // 3番目に追加
console.log(arr[2])
これは配列の中身を上書きする方法と同じですね。追加したい区画番号のところに新たに要素を追加しています。区画番号は最後尾である必要はありません。間を飛ばして10番目に入れることも可能です。
配列に要素を追加するときは必ず間を空けずに詰めた状態で追加しましょう。
これは鉄則です。理由は配列を管理するときにとても不便だからです。
そしてこの区画番号を指定する追加方法では要素数が膨大な場合や要素数が分からない場合にミスが起こってしまう可能性があります。
そこで次は最後尾に要素を追加する方法を確認しましょう。
var arr = ["a","b"]
arr[arr.length] = "c" // arr.lengthは2なので3番目に追加
console.log(arr[2])区画番号にarr.lengthを指定することで常に配列arrの最後尾に要素を追加できます。
これはスマートな方法ですね。ですがこのような操作はJavaScript側も想定しているのであらかじめ便利なメソッドを用意してくれています。
配列に要素を追加するメソッドを使おう。
まず1つめ.push()のメソッド。pushは最後尾に引数でしたものを追加します。
var arr = ["a","b"]
arr.push("c")
console.log(arr[2])これは簡単便利ですね。使う頻度も高いのでプッシュは覚えておきましょう。
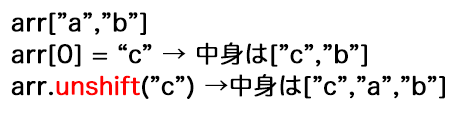
次は.unshift()のメソッド。要素を配列の先頭に追加します。
var arr = ["a","b"]
arr.unshift("c")
console.log(arr[0])
console.log(arr[2])b
先頭に入れるだけなのにメソッドを使う必要なんてあるのか?arr[0]で良いじゃん
ダメです。arr[0]では先頭の要素が上書きされるだけです。unshiftは要素全てを1つずつ後ろにずらして先頭に追加するスペースを空けてくれます。

最後に.splice()のメソッド。要素を配列の途中に追加します。
途中というのはおかしな言い方ですが要は先頭でも末尾でもない場所です。
var arr = ["a","b","d"]
arr.splice(2,0,"c")
console.log(arr[0],arr[1],arr[2],arr[3])spliceは引数を3つ指定する必要があります。
- 第一引数:追加する区画番号
- 第二引数:第一引数の後ろの要素を削除する個数
- 第三引数:追加する要素
第二引数が少しややこしいと思うのですが当分は0に固定して使ってください。
spliceは間に追加するだけでなくいろいろな使い方ができるのですが現時点では第二引数を0に固定して使います。興味のある方は「javascript splice」などで調べてください。
arr.splice(何番目,0,追加するもの)
練習問題を解いてみよう。
- 中身が”b”,”c”,”e”の配列arrを作りなさい。
- 配列arrの最後尾に”f”を追加して先頭に”a”を追加しなさい。
- spliceを使って配列arrの中身が[“a”,”b”,”c”,”d”,”e”,”f”]になるよう”d”を追加しなさい。
- forループを使い配列arrの中身を1つずつコンソールに表示しなさい。
正解するとこうなります。
b
c
d
e
f
解答例はこうです。(マウスオーバーで表示)
var arr = ["b","c","e"]
arr.push("f")
arr.unshift("a")
arr.splice(3,0,"d")
for(var i=0; i<arr.length; i++){
console.log(arr[i])
}
全問正解しましたか?spliceで追加する場所も区画番号で指定するのでズレないように気をつけましょう。
お疲れ様でした。配列の追加方法がわかったので次回は削除方法を解説します。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20



____
/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー’´ /