ゼロからはじめるプログラミング講座の第三十回です。今回は多次元配列を解説していきます。関数内関数、if内if、for内forのように配列内に配列を作ります。
多次元配列を知ろう。
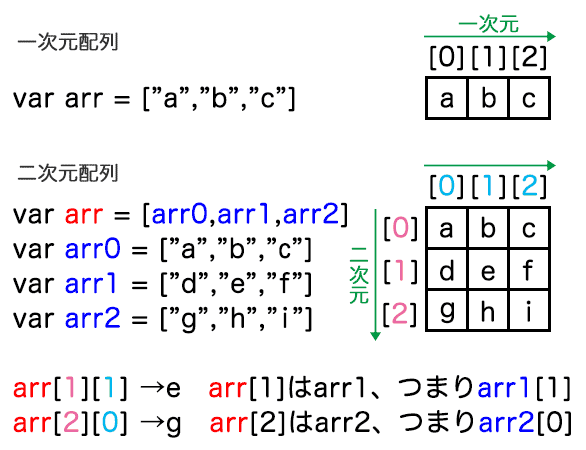
配列内に配列を作るのが多次元配列ですが、多次元にしたところでどういう意味があるのかを説明します。今までの配列は1つの配列を変数に入れているだけでした。
多次元配列になると複数の配列を変数に入れることになります。
このように二次元配列になるとデータを表のように扱うことができます。
二次元配列を作ってみよう。
多次元配列を作るには宣言時に多次元にする方法と、先に作っておいた配列を変数に入れていく方法があります。両方とも書いてみるので確認してください。
var arrA = [ ["a","b","c"],["d","e","f"],["g","h","i"] ]
var arr0 = ["a","b","c"]
var arr1 = ["d","e","f"]
var arr2 = ["g","h","i"]
var arrB = [arr0,arr1,arr2]
arrAとarrBの中身は同じです。先に配列を作ってからまとめるarrBの方が使う機会は多いと思います。中身の取り出し方は配列名[区画番号][区画番号]です。
console.log(arrA[0][2])は”c”です。
console.log(arrB[1][0])は”d”です。
for内forループで二次元配列の中身を書き出してみよう。
二次元配列の中身を全て表示したい場合があります。そのときはfor内forループを使いましょう。さっそくコードを確認してください。
var arr0 = ["a","b","c"]
var arr1 = ["d","e","f"]
var arr2 = ["g","h","i"]
var arr = [arr0,arr1,arr2]
for(var i=0, r=arr.length; i<r; i++){
for(var m=0, w=arr[i].length; m<w; m++){
console.log(arr[i][m])
}
}b
c
d
e
f
g
h
i
5行目 r=arr.length 二次元配列の一次元目の要素数を取得します。
6行目 w=arr[i].length 二次元配列の二次元目の要素数を取得します。
この部分が分かれば配列もforループも十分使いこなせていると言えるでしょう。

1つずつ見ていけば単純なことなのでまずは構造を理解して自分でも使えるようになってください。
練習問題を解いてみよう。
少し難しいかもしれないのでヒントを出しておきます。
- 「japan」という文字列を1文字ずつ区切った配列JPNを作りなさい。
- 「america」という文字列を1文字ずつ区切った配列USAを作りなさい。
- 「china」という文字列を1文字ずつ区切った配列CHNを作りなさい。
- JPN、USA、CHNを使った二次元配列arrを作りなさい。
- 二次元配列arrから文字”a”を全て削除しなさい。
- 二次元配列arr内の文字を全てつなげてコンソールに表示しなさい。
ヒント:配列から文字列を削除するときはsplice(第一引数,第二引数)を使いましょう。
分からない場合は前回の記事を見直しましょう。
正解するとこうなります。
解答例はこうです。(マウスオーバーで表示)
var JPN = ["j","a","p","a","n"]
var USA = ["a","m","e","r","i","c","a"]
var CHN = ["c","h","i","n","a"]
var arr = [JPN,USA,CHN]
for(var i=0, r=arr.length; i<r; i++){
for(var m=0; m<arr[i].length; m++){ // 要素数は毎回確認する
if(arr[i][m] == "a"){
arr[i].splice(m,1)
m-- // 削除した数だけ減らす
}
}
}
var out = "" // 結合する文字列を入れる変数
for(var i=0, r=arr.length; i<r; i++){
for(var m=0, w=arr[i].length; m<w; m++){
out += arr[i][m]
}
}
console.log(out)
正解しましたか?文字”a”を削除するためのforループですが条件に注意しましょう。
条件に使う配列の要素数を変数に入れておくか、毎回確認するかでループ回数が変わってきます。spliceで削除した数だけループがズレることにも注意しましょう。
お疲れ様でした。次回からは連想配列について解説をしていきます。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20


/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー'´ /