ゼロからはじめるプログラミング講座の第十五回です。今回から本格的にJavaScriptを勉強していきます。何回かに分けて基本的なルールについてやっていきます。
繰り返しになりますがコードは必ず自分で実際に動かして確認してください。
まずは動かしてみよう!console
JavaScriptを動かしていくのですがまずはhtmlを作りましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="test.js"></script>
<title>JavaScript</title>
</head>
<body>
JavaScriptを学ぼう。
</body>
</html>次にjsファイルを作ります。JavaScriptを書くファイルは拡張子を.jsにします。
test.js
console.log("yes");htmlとjsファイルを準備できたらindex.htmlを開いてみましょう。
・・・何も起こらないんだが?
console.log()とはデバッグ用の命令です。開発者ツール(F12)を開いてみてください。
今までは開発者ツールで[要素]や[インスペクター]や[Elements]の項目だけを使用してきました。今回からはその右隣のコンソールを使います。
コンソールを見てみると、

console.log(“yes“);と書いたコードの中のyesの部分が表示されいます。
次にalertを使ってみます。コードを追加してください。
test.js
console.log("yes");
alert("no");表示してみると・・・

コンソールではなく直接画面にnoと文字が出てきました。
アラートでもデバッグとして使えるのですがコンソールを推奨します。
次はこのコードに書き換えてください。
test.js
console.log("yes");
alert(no);少しだけ変更しました。これで開いてみてください。
あれ、アラートが表示されないぞ
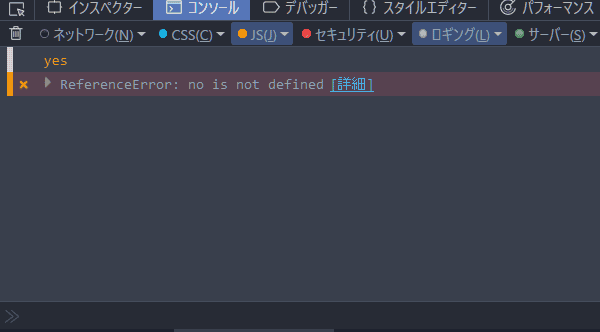
ではコンソールを見てください。

エラーが出ている!
エラーの内容は参照エラーです。参照できるものがありません。
何故このエラーが今回起きたかというと先ほどの(“no”)が文字列なのに対して、(no)が文字列ではなく参照だったからです。
おいおいさっきから文字列やら参照やらなんなんだ
文字列とは
そのままの意味で文字です。JavaScriptでは文字として扱いたい場合に
- ’文字’ クオーテーションマークで囲む
- ”文字” ダブルクオーテーションで囲む
必要があります。どっちを使っても良いですが使い分けなければいけない場合もあります。主にHTMLをJavaScriptで編集するときです。
今は好きな方を使いましょう。私は入力しやすいので””を使います。
参照とは
次回解説しますのでお待ちを。
計算させてみよう!
次はプログラムに計算をさせましょう。させてやりましょう。
test.js
console.log(1+1);
console.log(10-10)
console.log(10*10);
console.log(10/10)
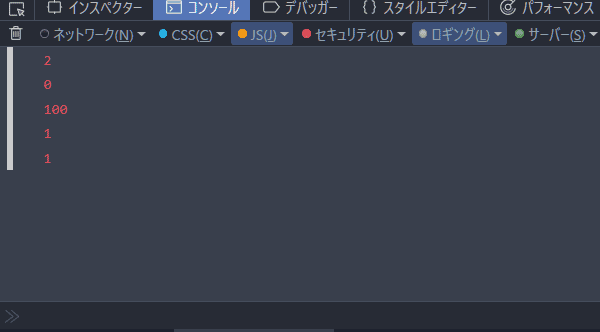
console.log(10%3)書き換えてコードを走らせてみましょう。

3つめなじみのない方も居るかもしれないので説明すると「*」アスタリスクマークが「x」掛け算のかけるです。「/」スラッシュが割り算の割るです。
では「%」は何でしょうか?これは余りを求める記号です。
「a % b」 はaをbで割った余りです。10を3で割った余りは1です。詳しい動作を確認したい場合は数値を変えてみましょう。
これらの「+ – * / % 」は算術演算子といいます。用語は覚えなくても大丈夫ですが覚えていると調べなおす手間が省けます。
あと気づいたかもしれませんが各行の文末をみてください。「;」セミコロンがある行と、ない行があります。プログラミングでは基本的に改行またはセミコロンまでを1つの命令として扱います。JavaScriptは緩いので文末にセミコロンがあろうがなかろうが問題ありません。自動で全ての文末にセミコロンをつけたものとして扱ってくれます。
しかし、言語によっては必ずセミコロンをつけなさいというものもあります。
次に少しコードを変えて計算させてみましょう。
test.js
console.log(1+1)
console.log(1+"1")
console.log(10-"100")
console.log("100"/10)
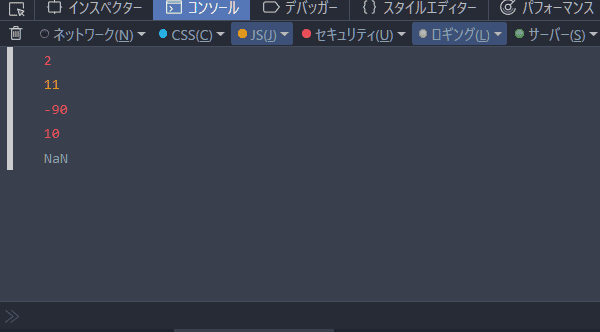
console.log("百"-10)なにやら見るからにおかしいところがあるのですが表示してみましょう。

まず2行目と3行目を見てください。
1+”1”が11になっています。これはどういうことかというと、上で説明したように「””」で囲むと数値でも文字として認識されるので「1」と「1」という文字同士がつなげられているのです。この場合のコンソールに表示されている11は数値ではなく文字です。
2行目が数値と文字で計算できなかったのに対して3行目は見事に計算されています。
これには2つ理由があります。
- +演算子は文字同士をつなげる働きをする。
- JavaScriptが自動で数値変換をしてくれている。
1つ目、例えば ”あいう” + “えお” とすると”あいうえお”になります。
2つ目、数値を計算させるには”数値”(文字)を数値に変換する必要があります。数値に変換する方法は後々解説しますが、JavaScriptは緩いので自動で判断して変換してくれたりもします。“100”を100に自動変換してくれたので10-100になり、-90と表示されました。
じゃあなんで2行目の足し算のときは自動で変換してくれないのよ
+演算子の文字列同士をつなげるという処理が優先されたためです。
+以外の算術演算子には文字列を操作する機能がないので、JavaScriptが”数値”を自動で判断して数値に直して計算しました。
最後に5行目を見るとコンソールに「NaN」と表示されています。
これは一種のエラーです。Not A Numberで数値じゃないよと教えてくれています。自動変換しようとしてくれたのでしょうが流石に「百」は変換できません。
練習問題を解いてみよう。
- コンソールに「こんにちは!」と表示させなさい。
- 99かける123の結果をコンソールに表示させなさい。
- 10割る4の余りをコンソールに表示させなさい。
- 3.の語尾に「です。」をつけなさい。
解答は全てtest.jsに書いてください。
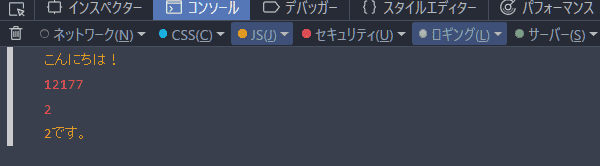
正解するとこうなります。

正解のコード例はこうです。(マウスオーバーで表示)
console.log("こんにちは!")
console.log(99*123)
console.log(10%4)
console.log(10%4+"です。")
全問正解しましたか?4問目が少し応用問題でした。次回は参照、変数について解説していきます。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20



/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー'´ /