ゼロからはじめるプログラミング講座の第三十五回です。前回に引き続きDOM要素の選択を解説していきます。
もっと便利なquerySelectorを使おう。
まず前回学んだ要素選択を確認します。
- document.getElementById()
- document.getElementsByTagName()
- document.getElementsByClassName()
これってなんだか面倒くさくないですか?実はもっと便利なメソッドがあるんです。
querySelector()
というメソッドを使います。クエリとは「問い合わせ」という意味でプログラミングでは条件を絞って要素を探し出すときによく使われる単語です。
var span = document.querySelector("span")
var p = document.querySelector("#p1")
console.log(span.innerText)
console.log(p.innerText)Pテキスト1
htmlは前回と同じindex.htmlを使用します。
querySelector()の引数の部分を見てください。”span”と”#p1″なにやらこの書き方見覚えがありますね。そうです、CSSの要素選択と同じなんです!
それとspan.innerTextが普通に表示できています。<span>タグは単一ではなく同じタグ名が複数存在する可能性があるはずなのに配列に入れられていません。
実はこのquerySelector()は見つけた要素を1つだけ返します。1つしか探しません。なので普通に.innerTextが使えたわけです。複数要素を取得したいときは別のメソッドを、
querySelectorAll()
var p = document.querySelectorAll("p")
console.log(p)
console.log(p[1].innerText)Pテキスト2
<p>タグを全て取得しました。NodeListという配列に入って返ってきているので区画番号を指定して中身を取り出します。
CSSと同じように要素を選択できるのは便利ですね。だからgetElementよりこっちを使うべき!とは言い切れないんですよね。
実はこのquerySelectorは便利な分だけ機械が苦労をしています。
つまり処理速度がgetElementより遅いのです。どのくらい遅いのかというと1/100秒とか
人間には差を認識できない程度の差です。しかしプログラミングはループなどで反復して処理を行わせるので何千回と処理を行うことも普通にあります。
そうした場合に人間が認識できるぐらいの差が生まれます。
じゃあ結局どっちを使えば良いんだよ?
ケースバイケースです。動作が遅くなってしまうと予測できた場合はgetElementを使いましょう。普段はquerySelectorで良いです。
DOMテキストを書き換えてみよう。
次はHTMLを操作してテキストを書き換えてみましょう。
var p = document.querySelectorAll("p")
p[0].innerText = "test"
1つ目の<p>タグのテキストが”test”に変わっていますね。
変更したいプロパティを選択して代入演算子 = で値を上書きするだけです。
とても簡単ですね!
DOMのスタイルを操作してみよう。
次はHTMLのスタイルを変更してみましょう。<p>タグの文字色を赤色にしてボーダーを付けます。
var p = document.querySelectorAll("p")
for(var i=0, r=p.length; i<r; i++){
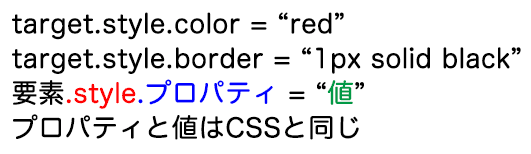
p[i].style.color = "red"
p[i].style.border = "1px solid black"
}Pテキスト1
Pテキスト2
Pテキスト3
styleプロパティのCSSプロパティに値を代入することでスタイルを変更できます。

これも簡単そうですね。スタイルを変更するにはいろいろなアプローチがあるのですがとりあえずはプロパティを直接変更する方法を覚えましょう。
今回は練習問題は無いので自分で代入する値などを変えてしっかりと動作確認を行ってください。またまた何度も言うようですが実際にコードを動かしてください。
お疲れ様でした。次回は時計もどきを作ろうと思います。
次も頑張って記事を作るのでチャレンジしてください!



> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄