ゼロからはじめるプログラミング講座の第四十三回です。今回は文字列操作をメインとした練習問題です。日本の年号一覧を整形して欲しいデータだけ出力しましょう。
まずindex.htmlを変更してください。コピペかこちらをダウンロードしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css">
<title>JavaScript</title>
</head>
<body>
<span>文字列操作</span>
<div id="box">
大 化
<br>白 雉
<br>朱 鳥
<br>大 宝
<br>慶 雲
<br>
<br>
<br>和 銅
<br>霊 亀
<br>養 老
<br>神 亀
<br>天 平
<br>天平感宝
<br>天平勝宝
<br>天平宝字
<br>天平神護
<br>神護景雲
<br>宝 亀
<br>天 応
<br>
<br>
<br>延 暦
<br>大 同
<br>弘 仁
<br>天 長
<br>承 和
<br>嘉 祥
<br>仁 寿
<br>斉 衡
<br>天 安
<br>貞 観
<br>元 慶
<br>仁 和
<br>寛 平
<br>昌 泰
<br>延 喜
<br>延 長
<br>承 平
<br>天 慶
<br>天 暦
<br>天 徳
<br>応 和
<br>康 保
<br>安 和
<br>天 禄
<br>天 延
<br>貞 元
<br>天 元
<br>永 観
<br>寛 和
<br>永 延
<br>永 祚
<br>正 暦
<br>長 徳
<br>長 保
<br>寛 弘
<br>長 和
<br>寛 仁
<br>治 安
<br>万 寿
<br>長 元
<br>長 暦
<br>長 久
<br>寛 徳
<br>永 承
<br>天 喜
<br>康 平
<br>治 暦
<br>延 久
<br>承 保
<br>承 暦
<br>永 保
<br>応 徳
<br>寛 治
<br>嘉 保
<br>永 長
<br>承 徳
<br>康 和
<br>長 治
<br>嘉 承
<br>天 仁
<br>天 永
<br>永 久
<br>元 永
<br>保 安
<br>天 治
<br>大 治
<br>天 承
<br>長 承
<br>保 延
<br>永 治
<br>康 治
<br>天 養
<br>久 安
<br>仁 平
<br>久 寿
<br>保 元
<br>平 治
<br>永 暦
<br>応 保
<br>長 寛
<br>永 万
<br>仁 安
<br>嘉 応
<br>承 安
<br>安 元
<br>治 承
<br>養 和
<br>
<br>
<br>寿 永
<br>元 暦
<br>文 治
<br>建 久
<br>正 治
<br>建 仁
<br>元 久
<br>建 永
<br>承 元
<br>建 暦
<br>健 保
<br>承 久
<br>貞 応
<br>元 仁
<br>嘉 禄
<br>安 貞
<br>寛 喜
<br>貞 永
<br>天 福
<br>文 暦
<br>嘉 禎
<br>暦 仁
<br>延 応
<br>仁 治
<br>寛 元
<br>宝 治
<br>建 長
<br>康 元
<br>正 嘉
<br>正 元
<br>文 応
<br>弘 長
<br>文 永
<br>建 治
<br>弘 安
<br>正 応
<br>永 仁
<br>正 安
<br>乾 元
<br>嘉 元
<br>徳 治
<br>延 慶
<br>応 長
<br>正 和
<br>文 保
<br>元 応
<br>元 亨
<br>正 中
<br>嘉 暦
<br>元 徳
<br>元 弘
<br>
<br>
<br>元 徳
<br>正 慶
<br>建 武
<br>暦 応
<br>康 永
<br>貞 和
<br>観 応
<br>文 和
<br>延 文
<br>康 安
<br>貞 治
<br>応 安
<br>永 和
<br>康 暦
<br>永 徳
<br>至 徳
<br>嘉 慶
<br>康 応
<br>
<br>
<br>明 徳
<br>応 永
<br>永 享
<br>嘉 吉
<br>文 安
<br>宝 徳
<br>康 正
<br>長 禄
<br>寛 正
<br>文 正
<br>応 仁
<br>文 明
<br>長 享
<br>延 徳
<br>明 応
<br>文 亀
<br>永 正
<br>大 永
<br>享 禄
<br>天 文
<br>弘 治
<br>永 禄
<br>元 亀
<br>
<br>
<br>天 正
<br>文 禄
<br>
<br>
<br>慶 長
<br>元 和
<br>寛 永
<br>正 保
<br>慶 安
<br>承 応
<br>明 暦
<br>万 治
<br>寛 文
<br>延 宝
<br>天 和
<br>貞 享
<br>元 禄
<br>宝 永
<br>正 徳
<br>享 保
<br>元 文
<br>寛 保
<br>延 享
<br>寛 延
<br>宝 暦
<br>明 和
<br>安 永
<br>天 明
<br>寛 政
<br>享 和
<br>文 化
<br>文 政
<br>天 保
<br>弘 化
<br>嘉 永
<br>安 政
<br>万 延
<br>文 久
<br>元 治
<br>慶 応
<br>
<br>
<br>明 治
<br>大 正
<br>昭 和
<br>平 成
</div>
<script src="test.js"></script>
</body>
</html>
index.htmlを開いてみると年号一覧が表示されたと思います。ソースコードを見ると、<div id=”box”>1つに全てのテキストが入っています。これを
- 「平」がついた年号だけをカンマ区切りで#box1に並べなさい。
期待する結果はこうです。
以下は解答例になるので見る前にまずは自分で一度プログラムの構成を考えてみましょう
まず期待する結果を出力するためにプログラムの構成を考えてみます。
- 変数に文字を代入する。整形した文字列を入れる変数も作る。
- 取得した文字列から余分なスペースを削除する。
- ループで処理するために文字列を配列にする。
- ループを回して平が付いているかを調べて真の場合は出力ようの文字列に追加。
- #boxのテキストを書き換える。
今回はこの構成でコードを作ってみます。
1.
var out = ""
const box = document.querySelector("#box")これはなんの問題もないですね。次はreplaceを使ってスペースを削除します。
2.
let text = box.innerText
text = text.replace(/ | /g, "").replace(/ | /g, “”) 半角スペースと全角スペースを全て空文字と置き換えます。
3.
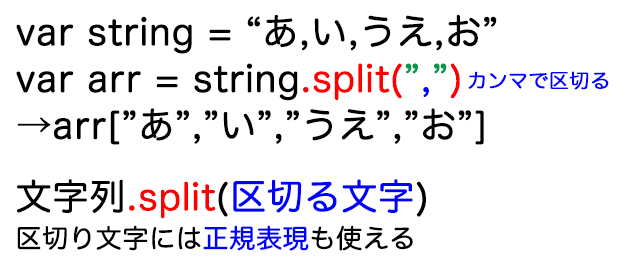
let arr = text.split(/\n/)新しく出てきた文字列.split()のメソッドです。引数に指定した文字列または正規表現で文字列を区切り配列に代入して配列を返します。

.split(/\n/) \nは改行を指定する特殊文字です。これで改行区切りで配列に入れます。
4.
for(let num in arr){
const a = arr[num]
if(a.indexOf("平") != -1){
out += a + ","
}
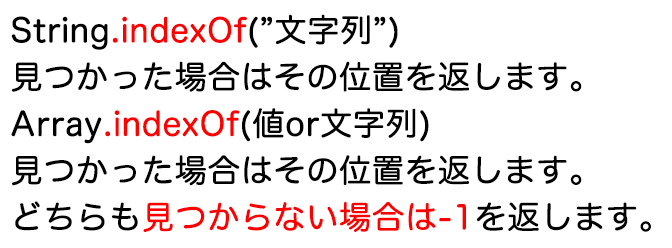
}for-inループで回します。新しくindexOfが出てきました。indexOfは文字列と配列に値があるかを確認し、一番初めに見つけた場所の区画番号を返します。
見つからない場合は-1を返します。
indexOf() != -1とすることで検索した値が存在することを確認できます。

if(a.indexOf(“平”) != -1){ out += a + “,” }
平が付いていたら変数outに追加して後ろにカンマも足します。
5.
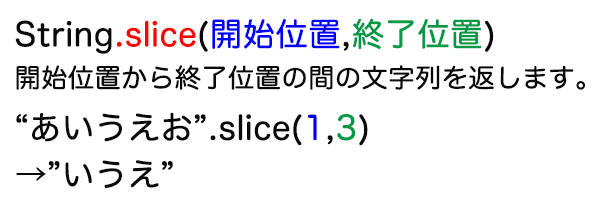
out = out.slice(0,-1) // out.length-1と同じ
box.innerText = out末尾に余計なカンマが付いているのでsliceを使って末尾を削除します。
sliceは配列操作で解説したspliceと名前が似ているので注意してください。

out.slice(0,-1) 末尾を削除します。第一引数は0です。第二引数が末尾から1文字手前までです。-1はout.length-1と同じ結果です。
sliceは開始位置~終了位置の文字列を返します。
以上のコードで期待する結果が得られます。まとめておきます。
var out = ""
const box = document.querySelector("#box")
let text = box.innerText
text = text.replace(/ | /g, "")
let arr = text.split(/\n/)
for(let num in arr){
//console.log(num)
const a = arr[num]
if(a.indexOf("平") != -1){
out += a + ","
}
}
out = out.slice(0,-1) // out.length-1と同じ
box.innerText = out
お疲れ様でした。次回もまた年号一覧を操作します。
次も頑張って記事を作るのでチャレンジしてください!



_(__つ/ ̄ ̄ ̄/
\/ /
 ̄ ̄ ̄
(´・ω・`)
_( つ ミ バタンッ
\ ̄ ̄ ̄\ミ
 ̄ ̄ ̄ ̄