ゼロからはじめるプログラミング講座の第十七回です。ややスローペースですが先は長いのでじっくりやっていきましょう。今回は関数について解説します。
関数を知ろう。
関数とは
独自に作った命令のことです。
独自にと言いましたがJavaScriptに元から存在する命令も全て関数ですが主に自分で作る命令のことを指すと思ってください。
今まではJavaScriptに元からある命令で操作を行ってきましたがそれらは再利用することができません。関数化することで何度でも同じ操作を行えるようになります。
では実際に動かしてみましょう。確認してくださいね。
test.js
function main() {
var a = 10
var b = 20
console.log(a + b)
console.log(a - b)
}・・・何も表示されないんですケド!
関数化はできましたが関数は実行しないと動きません。
文末にmain()と追加してください。表示されましたね。
ではmain()をさらに2つ追加してみてください。
test.js
function main() {
var a = 10
var b = 20
console.log(a + b)
}
main()
main()
main()-10
30
-10
30
-10
見事に作った関数が3回実行されました!このように処理を関数化することで再利用できるようになります。これはナウいですねー。
関数化の方法はこうです。
function 関数名(){
// 処理を書く場所。
}関数の使い方はこうです。
関数名()とても簡単です。あと{}で囲まれた範囲をブロックと言います。

ブロックは1つの区画というか区切りです。次はブロックについてもう少し詳しく。
ブロックを使いスコープを知ろう。
ブロックで区切ることにより変数の扱いが変わってきます。
てかその前にスコープって何よ
それも説明しますが簡単に説明すると、ブロックで区切ると変数を参照できなくなる場合があるのです。読むより動かして確認してみましょう。
test.js
function main() {
var a = 10
var b = 20
console.log(a + b)
console.log(a - b)
}
main()
console.log(a)
console.log(b)-10
ReferenceError: a is not defined
エラーが出てしまいました。
8行目のコンソールで変数aを参照できずに止まってしまいました。
main()関数では変数aを参照できていたのに何故それ以降では参照できなかったのか、
それは変数を参照できる有効範囲の外側で変数を参照したからです。
スコープとはその変数を参照できる有効範囲のことを示す用語です。
ブロックで区切ることで変数にはスコープが生まれるということが分かりました。では次は少しコードを変えるので実行して確認してください。
test.js
function main() {
a = 10
var b = 20
console.log(a + b)
console.log(a - b)
}
main()
console.log(a)
console.log(b)-10
10
ReferenceError: b is not defined
変更したのは一箇所だけです。どこだか分かりましたか?
2行目の変数aの頭にvarをつけずに作っています!
最初varをつけてないときは絶対につけろって言ってたじゃねえか!
そうです。これからも変数にはvarをつけましょう。
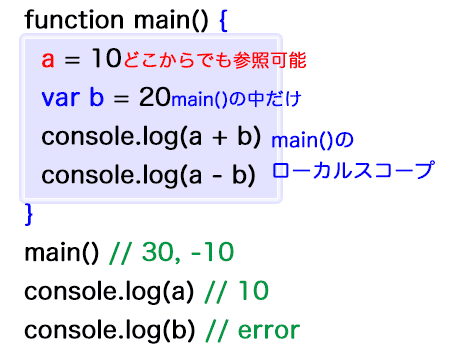
varがない変数aは今グローバル変数というものになっています。
そして対になるvarをつけた変数bはローカル変数というものになっています。
グローバル変数はブロック(区画)にさえぎられることはなくどこからでも参照可能です。
ローカル変数はローカルスコープの範囲内でしか参照することができません。
どこからでも参照できるなら全部グローバル変数で良くね?なんでvar推奨なのよ
どこからでも参照可能ということはどこからでも書き換えられるということです。
変数名には分かりやすいように意味をもつ単語を使うことが多々あります。もしくは1文字とか短い文字列を変数名にします。その変数と同じ変数名をグローバルで使ってしまうと大切な中身が勝手に書き換わって処理がめちゃくちゃになってしまう危険があります。
同名でグローバル変数が書き換わるのを防ぐためにこれからもvarをつけましょう。

練習問題を解いてみよう。
さっそく解いてみましょう。
- コンソールに数値の10と表示する関数testを作って実行しなさい。
- グローバル変数a=20を作り関数testの中で変数aをコンソールで表示しなさい。
- 関数testの最後の処理で変数aの値を-20に書き換えもう一度関数testを実行しなさい。
正解するとこうなります。
20
10
-20
解答例はこうです。(マウスオーバーで表示)
function test() {
console.log(10)
console.log(a)
a = -20
}
a = 20
test()
test()
全問正解しましたか?test()と実行する前にグローバル変数aを作らないと参照エラーが発生します。コードは上から実行されていくことを忘れないでください。
関数testを実行する前でtestのブロックの外であればどこで変数aを作っても大丈夫です。
お疲れ様でした。関数とブロックとスコープについて学びました、関数とスコープにはまだ解説することが残っているのでその都度やりますね。次回は演算子と条件式について解説します。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20


