ゼロからはじめるプログラミング講座の第十八回です。前回は関数とスコープについて学んだので今回は演算子と条件式について解説します。
条件式を使ってみよう。
条件式とは
処理の分岐を作るということです。
例えば天気が雨だったら傘を持っていく。晴れだったら持っていかない。
みたいに行動を分岐させるような処理を作るのが条件式です。
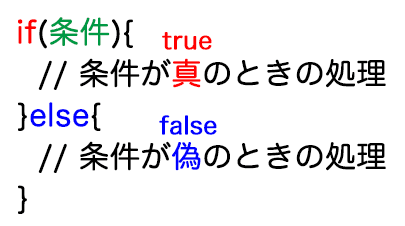
条件式はif文という構文で書きます。決まった書き方があるということです。

これがif文の書き方です。さっそくコードを動かしてみましょう。
test.js
function main(){
var a = 0
var b = 1
if(true){
console.log(a) // trueのときに実行される
}else{
console.log(b) // falseのときに実行される
}
if(false){
console.log(a) // trueのときに実行される
}else{
console.log(b) // falseのときに実行される
}
}
main()1
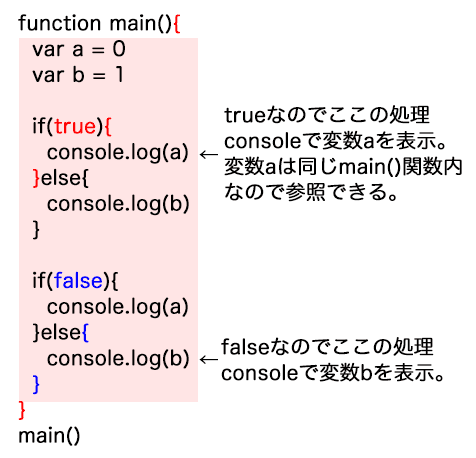
まずローカル変数aとbを作っています。値は0と1です。
5行目を見るとif(true)となっています。if(条件)の条件がtrueなので真です。
その前にtrueの説明もしますね。
trueとは”true”ではありません。文字列ではなくBoolean(ブーリアン)型というものです。
このブーリアンは真理値というもので真理値はtrue(真)とfalse(偽)の2つしか存在しません。文字列や数値は無限にあるのにブーリアンは2つです。
そしてif(条件)の条件がtrueのときは1つめのブロック内の処理を
if(条件)の条件がfalseのときはelseの後のブロック内の処理を行います。

さてtrueとfalseで処理を分岐できることは分かりました。でもtrueとfalseしか無いのなら雨が降ったらとか、晴れてたらとかのような複雑な条件が作れないと思いませんか?
そこで演算子というモノの登場です。
演算子を使ってみよう。
演算子とは
以前に聞いた覚えがありませんか?算術演算子というワードを。あれの仲間です。
算術演算子とは「+ – * / %」のことでした。左辺と右辺の間に置いて処理させるヤツです
他にもう1つ「=」代入演算子がありましたね。左辺に右辺を入れるというヤツ。
if文で複雑な条件を作るには上の6つの他に「> < & | !」この5つの演算子を使います。
本当はもう少し使える演算子がありますが今はこの11個でいきます。
複雑な条件を作るにはこれらの演算子を使って、左辺と右辺を比較します。
例えばプログラミングではない現実世界の比較の方法はこんな感じです。
if(10+20 = 30) → (10+20は30)これは合ってますか?
これは合っているので真です。trueです。
これをプログラミングの条件式の構文に直すとこうなります
if(10+20 == 30)
イコールが2つ並んでいます。左辺と右辺が等しいかを問うときは「==」です。
左辺と右辺を比較するのにはもっと使い慣れているものがありますよね?
そうです。「<」「>」大なりと小なりです。
分かった>>とか<<で2つ並べるんだろ?
並べません。2つ並べると別の意味なります。大小の比較は現実世界と同じです。
if(10+20 < 50) これは合ってるのでtrue真です。
if(10+20 > 50) これは間違っているのでfalse偽です。
このようにして左辺と右辺を比較する書き方はたくさんあるのでいくつか上げてみます。
| 演算子 | 記述例 | 意味 |
|---|---|---|
| == | a == b | aとbは等しい |
| != | a != b | aとbは等しくない |
| > | a > b | bよりaが大きい |
| >= | a >= b | bよりaが大きいか等しい |
| < | a < b | bよりaが小さい |
| <= | a <= b | bよりaが小さいか等しい |
これらを使ってtrueかfalseかの問題を作ったので頭の中で考えて1問ずつ見ていってください。(マウスオーバーで表示)
1 == 1 true
1 == 2 false
2 <= 2 true
2 < 3 true
1 > -1 true
1 > 1 false
5 >= 2 true
1 < -1 false
5 >= 5 true
1 != 1 false
1 != 2 true
true != false true
どうでしたか?
ここまではだいたい納得して貰えると思うのですが少し複雑なのも紹介しておきます。
"1" == 1 // true
1 == '1' // true
0 == false // true
0 == null // false
0 == undefined // false
null == undefined // true
まず1行目数字の1と数値の1が等しいことになっています。これは緩いJavaScriptの良い所であり悪いところです。数字を数値に自動変換してます。
これを正確に比較する方法もあります。
「==」が等価演算子というのに対して
「===」厳密等価演算子というものがあります。これは自動変換を許しません。今は使いませんが自動変換が行われることがあると覚えておいてください。
2行目は1行目と全く同じです。「””」と「”」は変わりません。
3行目は今度は数値がブーリアン型に自動変換されています。
0と1の場合のみですが、0はfalseに1はtrueに自動変換されることがあります。
4行目はnullです。空っぽという意味です。nullについては今度説明します。
残りは空っぽと未定義ですが似たようなもんだと覚えておいてください。
練習問題を解いてみよう。
とりあえず一旦ここで練習問題を解いてみましょう。
- 判定が偽になるif文を作りコンソールで「false」と表示させなさい。
- コンソールでfalse == ”false”の判定結果を表示させなさい。
- 判定が真になるif文を作りコンソールで「true」と表示させなさい。
正解するとこうなります。
false
true
解答例はこうです。(マウスオーバーで表示)
if(false){ // 真の処理内容は省略可能
}else{
console.log(false)
}
console.log(false == "false")
if(true){
console.log(true)
} // 偽の処理が必要ないならelse以降は省略可能
全問正解しましたか?if文のelse以降は必要がない場合は書かなくても処理に影響しません。もちろん書いても問題ありません。
お疲れ様でした。条件式と演算子は次回も続けて解説します。
もう少し応用も使いこなせるようになる必要があります。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20



/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー'´ /