ゼロからはじめるプログラミング講座の第十九回です。前回に引き続き条件式と演算子についてやっていきます。今回はさらに複雑な条件分岐を作りましょう。
論理演算子を使おう。
論理演算子とは
難しそうな名前ですが「AND検索」「OR検索」のようなものです。
今までの条件式では左辺と右辺を比較するものしか紹介してきませんでしたが演算子には左辺と右辺を比較するものしかありません。
しかし論理演算子を使うことで条件式を増やすことができます。
例えばこんな感じです。
- 天気が晴れなら傘を持たない。
- 天気が雨なら傘を持つ。
- 曜日が平日なら電車に乗る
- 曜日が祝日なら車に乗る。
これらの4つの条件を組み合わせた条件を作ります。
天気が晴れで曜日が平日なら傘を持たずに電車に乗る。
のような感じです。この場合は2つとも条件を満たしている場合のみがtrue真です。
それ以外はfalse偽です。天気が晴れているけど祝日ならfalseです。
ではコードを動かして見ていきましょう。
test.js
console.log(1+1 == 2 && 10/2 == 5) // true
console.log(1+1 == 1 && 10/2 == 5) // false
console.log(1+1 == 2 && 10/2 == 4) // false
console.log(1+1 == 1 && 10/2 == 4) // flasefalse
false
false
見てもらって分かるように条件と条件を並べる間に「&&」があります。これがANDの命令になる演算子です。
ANDはこの演算子の左辺と右辺が両方共true真であればtrue真を返します。
それ以外はfalse偽を返します。片方だけtrueだったり、両方ともfalseの場合はfalseです。
ANDの次はORを見てみましょう。
test.js
console.log(1+1 == 2 || 10/2 == 5) // true
console.log(1+1 == 1 || 10/2 == 5) // true
console.log(1+1 == 2 || 10/2 == 4) // true
console.log(1+1 == 1 || 10/2 == 4) // flasetrue
true
false
さっきと左辺と右辺の条件は同じで論理演算子だけを変えました。ORの演算子は「||」を使います。この記号はBackSpaceキーの左にあると思います。入力にはシフトを押しながら押してください。
ORはこの演算子の左辺と右辺のどちらかがtrue真であればtrue真を返します。
どちらともfalse偽の場合のみfalse偽を返します。
論理演算子という名前のわりに案外簡単でしょう?
この論理演算子を使えばいくつでも条件を追加することができます。どこで区切られているのかを見極めるのがややこしくなると思うので例題を用意しました。
console.log(true || true) // true
console.log(true || false) // true
console.log(false || false) // false
console.log(true && true) // true
console.log(true && false) // false
console.log(true && true && false) // false
console.log(true && false && true) // false
console.log(true && true || false) // true
console.log(true && false || false) // false
console.log(false && true || false) // false
console.log(false && false || true) // true
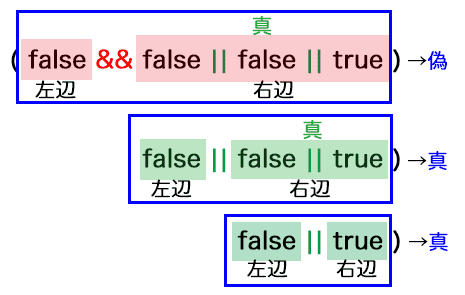
console.log(false && false || false || true) // true
console.log(false && false || false && true) // false
console.log(false && false || true && true) // true
console.log(false && false || true && true && false) // false
trueとfalseと書かれているのは様々な条件の結果です。「&&」「||」は自身の左辺と右辺の大きさに関係なく返ってきた結果を比較します。

&&は両方とも真なら真を、それ以外は偽を。
||はどちらかが真なら真を、どちらも偽なら偽を。
論理否定演算子を使おう。
論理否定演算子とは
条件の結果を反転させる便利なやつ、です。
単純に言えばtrueとfalseを逆の結果にして返します。#5でも深く説明はしていませんでしたがじつは使っていたものと同じ記号を使います。
等価演算子「==」左辺と右辺が同じなら真を違うなら偽を
これと対になっていた
不等価演算子「!=」左辺と右辺が違うなら真を同じなら偽を
の「!」です。これが論理否定演算子です。この論理否定演算子はtrueとfalseの前につけて使います。例えばこんな感じです。
test.js
console.log(!true) // false
console.log(!false) // true
console.log(!1+1 == 2) // false
console.log(!1+1 == 1) // truetrue
false
true
この論理否定演算子を使わなくても同じ結果を得ることも可能なのですが単純に便利なので使います。どういうときに便利なのかは後々わかります。
else if文を使おう。
演算子から条件式のif文の話に戻ります。if文は
if (条件){
条件が真の場合の処理
} else {
条件が偽の場合の処理
}
のように条件の中身が真と偽で行う処理を2つに分岐させることができるものでした。
ですがこれだけだと結果が2つのパターンしか処理を割り振ることができません。
もっとたくさんの処理を条件の結果によって分けたい場合があります。
例えば整数a +整数bの結果で
結果が「1」の場合の処理
結果が「2」の場合の処理
結果が「3」の場合の処理
というふうに様々な振り分けをしたい!そんなときにelse ifを使います。
elseが「でなければ」という意味だったのに対して、
else ifは「または」という意味です。
「または」のelse ifで追加の分岐をいくつでもつけられるようになります。
ではコードを見て確認していきましょう。
test.js
var a = 1 // 自分で書き換えてみましょう。
var b = 0 // 自分で書き換えてみましょう。
if (a + b == 1){
console.log("1です。") // a+bが1のときの処理
} else if(a + b == 2){
console.log("2です。") // a+bが2のときの処理
} else if(a + b == 3){
console.log("3です。") // a+bが3のときの処理
} else{
// a+bが1,2,3以外のときの処理
console.log("1,2,3以外です。")
}コンソールの中身は自分で確認してみましょう。
このようにelseにif(条件)を足すだけの簡単な方法で分岐を追加することができます。
お疲れ様でした。これで条件式とif文はほぼマスターしました。色々な条件で処理を振り分けることができるようになったので次は関数に戻って関数を掘り下げましょう。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20



/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー'´ /