ゼロからはじめるプログラミング講座の第二十回です。今回は#4でやった関数をもう少し深く解説しようと思います。ブロックとスコープという変数が有効な範囲を学びました。
引数を使ってみよう。
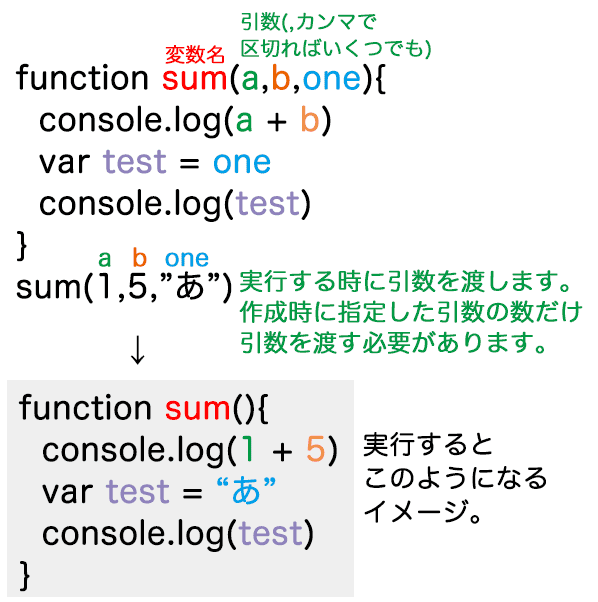
引数とは
関数にスコープ範囲外から変数のやり取りをする手段です。
今まで触れてきていませんでしたが関数の後ろについている()←かっこ
()には関数を実行するという意味があります。あとこのカッコに特殊な使い方があります
このカッコの中に変数を入れることができ、ブロックのスコープ内に変数を渡すことができます。()内に渡す変数のことを引数(ひきすう)と言います。
まず今までの知識で関数を作ってみます。
test.js
function main(){
var a = 0
var b = 1
console.log(a + b) // 1
}
main()
main()という関数は変数aと変数bの足し算をする機能を持っています。しかしmain()をなんど実行しても表示される結果は毎回1です。これだと足し算をする関数とは言えませんよね?
変数aと変数bの中身を自由に変えることができるなら足し算をする関数と言えそうです。
ここで引数の出番です。とりあえずコードを実行してみましょう。
test.js
function sum(a, b){
console.log(a + b)
}
sum(1, 1) // 2
sum(10, 5) // 15
sum(-10, -20) // -30
見事に引数に入れた数値が足し算されてコンソールに表示されました。
引数には変数以外にも数値や文字列その他なんでも入ります。
このなんでも入るという特徴、覚えがありませんか?そうです、変数と同じなんです。
実は関数を作るときに()内に入れたaとbこれらはその関数内で使われる変数なんです。

関数内で使われる変数だということを意識してもう少しコードを動かしてみましょう。
test.js
function menseki(hankei){
var a = hankei * hankei * 3.14
console.log(a)
}
function enshuu(chokkei){
var a = chokkei * 3.14
console.log(a)
}
menseki(4) // 50.24
menseki(10) // 314
var hankei_nibai = 7 * 2
enshuu(hankei_nibai) // 43.96
まずは関数mensekiを見ていきましょう。これは円の面積を求める関数です。引数には円の半径を受け取るようにしています。
2.var a = hankei * hankei * 3.14
変数aを作り引数のhankeiを使い円の面積を求めています。
次は関数enshuuです。これは円の円周の長さを求める関数です。引数には直径を受け取るようにしています。この関数内でまた変数aを作っていますが関数mensekiとはブロック(区画)が違うので上書きしたりする心配はありません。
13.var hankei_nibai = 7 * 2
変数hankei_nibaiを作ります。半径二倍という名前からしてこれが直径です。
14.enshuu(hankei_nibai)
関数enshuuの引数に変数hankei_nibaiを渡しています。もちろん引数に変数を渡すこともできます。変数に変数を入れているイメージです。
ここらで一度練習問題を解いておきましょう。
練習問題を解いてみよう。
少し難しいかもしれないのでヒントを出しておきます。
ヒント:条件で処理を振り分けるときは前回やったアレを使いましょう。
- 引数3つを足し算して表示する関数plus3()を作りなさい。
- 関数plus3()で10+100-50の計算結果を表示しなさい。
- 引数2つを足し算して10の場合は「正解」それ以外は「不正解」と表示する関数answer10()を作りなさい。
- answer10()で5+5と5+10の結果を表示させなさい。
正解するとこうなります。
正解
不正解
解答例はこうです。(マウスオーバーで表示)
function plus3(a,b,c){
console.log(a + b + c)
}
plus3(10,100,-50) // 60
function answer10(a,b){
var sum = a + b
if (sum == 10){
console.log("正解")
}else{
console.log("不正解")
}
}
answer10(5,5) // 正解
answer10(5,10) // 不正解
全問正解しましたか?前回学んだif文が出てきました。今回は10とそれ以外の振り分けでしたが、もっと細かい振り分けをする時はelse ifを使いましょう。
お疲れ様でした。今回は少し短かかったですがややこしいので次回に分けて続けて関数を解説していきます。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20

