今回はマイデザインの使い方と「画像からマイデザインを生成する」ツールを紹介します。ツールを使うと絵や写真をマイデザインに変換してくれます。
マイデザイン

マイデザインはスマホメニューから作れます。PROデザインを使うには「タヌポート」で一度購入する必要があります。

マイデザインから「身につける」を選ぶと

簡単に着ることができます。

「地面に敷く」を選ぶと地面にデザインを貼ることができます。(地面に貼ったデザインはYボタンで簡単に消せます。)
他にも「家具」として服を飾ったり「壁紙」などにも使えます。
マイデザインの編集

デザインは全てドットを打って作ります。
着たり飾ったりするのは簡単ですがデザインを自分で作るのは大変です。センスも必要なので作れる人は凄いですよね!
私は上手く作れないので「ツール」に頼っちゃいます。
animal crossing pattern tool

ツールはいくつかあると思いますが今回は「Animal Crossing Pattern Tool」を紹介します。ブラウザ上で完結するWebツールです。
海外のサイトなので英語ですが、読めなくても簡単に使えると思います。
しかしサイトデザインがモバイルフレンドリーではないのでスマホからだと少々使いにくいと思います。今回はPCユーザーに向けた解説になります。
OSS(オープンソースソフトウェア)なのでスマホ向けに誰かが何かを作ってくれるかもしれませんね。ソースコードを全部読みましたが移植コストは低いです。
こちらのサイトも参考になります。https://www.thulinma.com/acnl/
使い方

「Browse」を押すと投稿されたデザインを見ることができます。
某・漫画や某・ゲームや某・映画のキャラクターがいますね!

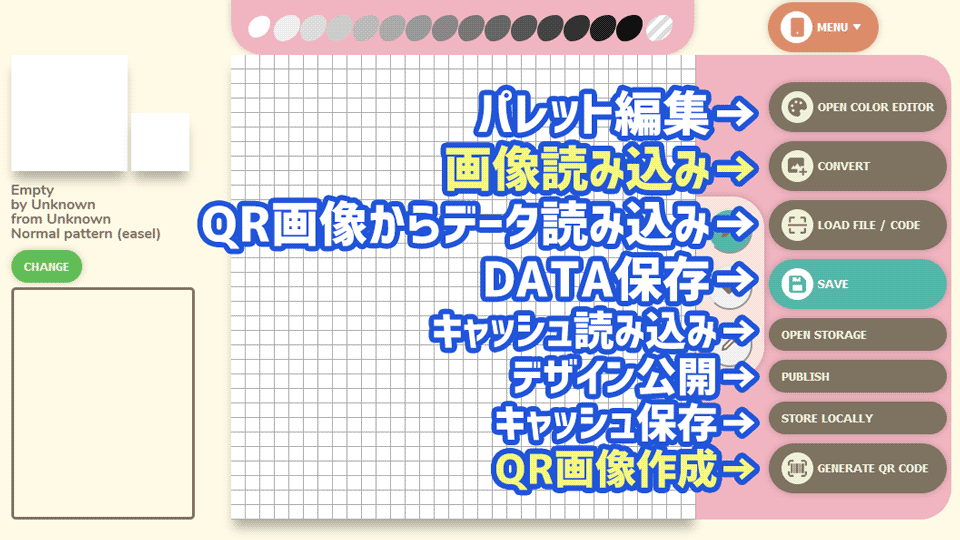
「Editor」を押すと自分でデザインを作れます。今回はこちらがメインです。
- Open Color Editor:パレットを編集します。使い方はゲーム内のパレットと同じです。ゲーム内での操作に慣れていなと間違えたりします。
- Convert:画像からドット絵に変換してくれます。
- Load file / code:QRコード or DATAファイルからデザイン読み込み。
- Save:DATAファイルを保存します。このサイト用の専用の構造です。
- Open Storage:ブラウザのストレージに保存します。キャッシュです。
- Publish:デザインをこのサイトで公開します。自分では消せないので公開しないでおきましょう。誰かに渡すならQRコード画像を使いましょう。
- Store Locally:ブラウザのストレージから読み込みます。
- Generate QR Code:QRコード画像を作成します。配布用、ゲーム取り込み用。
主に使うのは「Convert」と「Generate QR Code」ですね。
外部ツールで画像からマイデザインを作る
ゲーム内にマイデザインを取り込むまでの流れ
- 良い感じの画像を用意する
- Convertで変換する
- Generate QR CodeでQR画像を作る
- Nintendo Switch Online(アプリ)でQR画像を読み込む
- ゲーム内でマイデザインをダウンロードする
先にNintendo Switch Onlineとあつ森の連携を済ませておきましょう。アプリのダウンロードとアカウントの連携は省きます。画面の指示にしたがってください。

あつ森とNSOアプリを連携するにはタイトル画面でセレクトボタンを押します。

タヌポータルの設定を押す。NSOアプリとアカウントの連携が済んでいるならすぐに終わります。
良い感じの画像を用意する
今回は「ゼノブレイド2」からあのシーンをマイデザインにして島に貼り付けてみようと思います。ストーリー4話の中盤、ジーク戦の前のアレです。

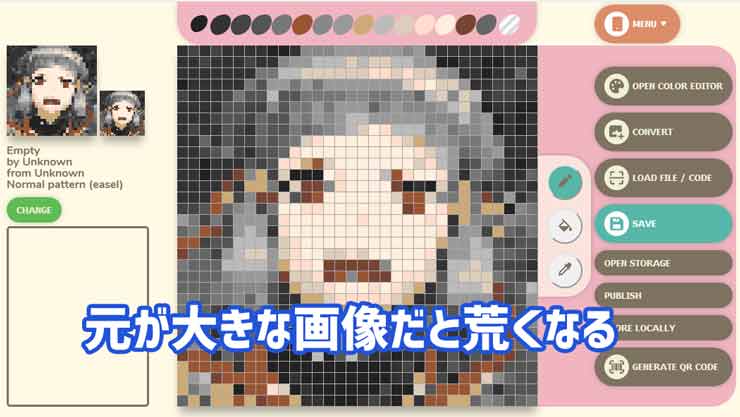
この画像をそのまま「Convert」で取り込むこともできますが、画像が荒くなります。

解像度をギュッと縮小するので当然ですね。画質を上げるにはまず元の画像を分割しましょう。
画像の分割もWebツールで行います。
「画像 分割」で検索すればたくさん見つかりますがこちらのサイトが使いやすかったです。https://www.pictools.net/split/
分割数が多いほど解像度は上がりますが、マイデザインの上限が50枠なので9枠ぐらいにしておきましょう。「縦3x横3」分割ですね。

9分割されたニア。分割する前に一度正方形(1:1)に切り出しておくと良いです。
16:9の画像を綺麗に分割するとなると16x9=144枠必要です。
Convertで変換する

分割された画像を1つずつ「Convert」で変換していきます。これが一番左上に来る部分です。
Generate QR CodeでQR画像を作る

変換したら「Generate QR Code」でQRコード画像に変換します。あとはアプリで読み込むだけです。
Nintendo Switch Online(アプリ)でQR画像を読み込む

アプリから「マイデザイン」を選ぶと「QRコードを読み取る」があるので押して、カメラで作ったQRコードを読み取ります。
アプリで保存したらゲームに戻ります。
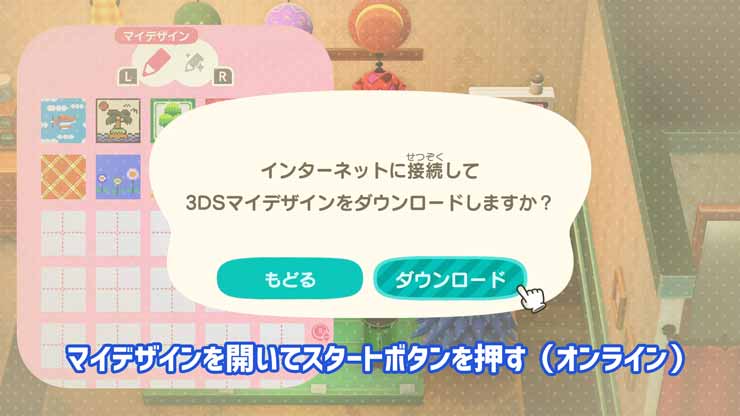
ゲーム内でマイデザインをダウンロードする

スマホから「マイデザイン」を開いてスタートボタンを押します。これでアプリで取り込んだマイデザインがダウンロードされます。
あとはこの工程を分割した分だけ繰り返します。なかなか手間は掛かりますが、自分でマイデザインを上手く作れないので地道な作業を頑張りましょう。

地面に貼る

並べるまでは手応えがありませんでしたが、順番通りに並べると十分綺麗ですね!

パリーン!のシーンは横6x縦4の24枠の豪華スケールです。でも1枠足りなかったので左上が欠けています。
別のアカウントも使えば最大で50 * 8 = 400枠の超大作が作れますね!
マイデザインは本体で共有しているので最大で50枠だと教えて頂きました。
ということで今回は以上です。ツールを使っているのでデザインとしての価値は無いようなものですが、色々な遊び方ができそうですね!
オンライン(おでかけ)で他人に見せられないようなものは作らないでおきましょう。
追記 2020-02-28
webツールで画像を分割する方法をもう少し詳しく。
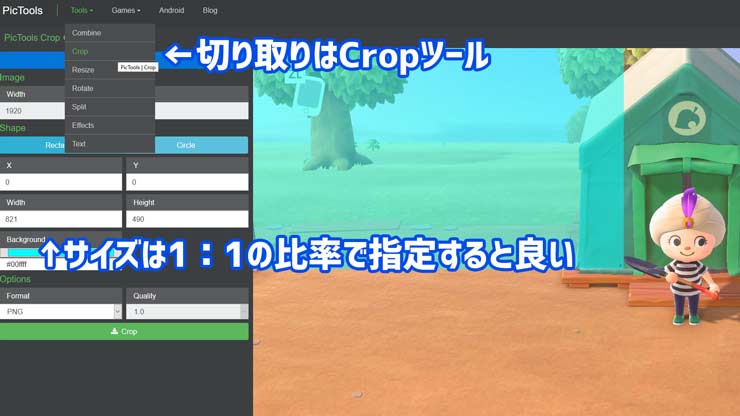
切り抜き

クロップツールを使います。https://www.pictools.net/crop/
色のついた範囲を切り取り保存します。範囲はマウスで自由に変更したり、座標指定でも変更できます。
3x3の9枠で考えている場合は1:1の比率になるようにサイズを指定してからマウスで位置調整をすると良いです。
5x4の20枠で作る場合は5:4になるようにサイズを調整すると良いですね。
あとはCropを押すと画像を保存できます。
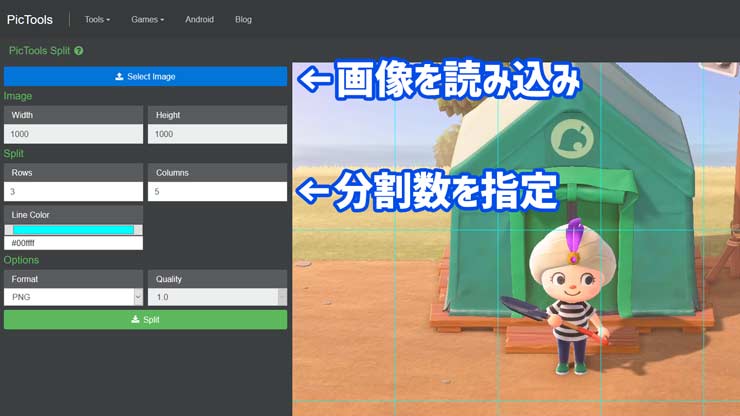
分割

スプリットツールを使います。https://www.pictools.net/split/
Rowsで縦の分割数、Columnsで横の分割数を指定します。
Splitで分割した画像を保存します。













階段やはしごの近くにローアングルからのヒカリ(多人数戦闘用)を置いてあげてください。