ゼロからはじめるプログラミング講座の第五回です。今回から新たにCSSについて学びます。HTMLで作ったページをさらに追加で装飾するための言語です。
解説に入る前に確認して欲しいことがあります。ブラウザは何を使っていますか?
Internet Explorer- Microsoft Edge
- Google Chrome
- Firefox
私はFirefoxをメインブラウザとして使っています。Firefoxを使っている理由などは別の記事で紹介するので置いておきますが、IEを使っている人!
この先の解説ではIEでの動作を確認していませんので上記の3つからどれか1つ選んでインストールしておいてください。これを機にメインブラウザにしろなどとは言いません。
Operaはどうなんだよ!
レンダリングの美しさは認めざるを得ませんねェ
スタイルシートを読み込んでみよう!
スタイルシートってなに?
CSSで書いたコードが書いてあるファイルのこと
例によって簡略して説明しているので詳しく知りたい方は調べてみてください。
さてまずはindex.htmlを用意してください。コピペでも以前のものでも大丈夫です。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
CSSについて学ぶ
</body>
</html>4.<link rel=”stylesheet” href=”style.css”>
リンクタグを使い外部文書を読み込みます。属性値にhref=”URL”でファイルの場所をしていします。この場合index.htmlがある場所と同じディレクトリ(フォルダ)にstyle.cssを配置してください。
まだstyle.cssは作っていないので作ります。テキストファイルに以下をコピペして文字コードをUTF-8にstyle.cssと名前を変更して保存してください。
style.css
html{
background: gray;
color: red;
}
index.htmlとstyle.cssを同じ場所に配置できたらindex.htmlを開いてみてください。
これからの解説では全てEdgeかChromeかFirefoxでhtmlファイルを開いてください。

こうなりましたか?
index.htmlの9行目にはタグを使っていない「CSSについて学ぶ」という文字だけなのに赤色に装飾されています。しかも背景も灰色に変わっています。
これはindex.htmlが外部文書のスタイルシートを読み込み、そのスタイルシートに書いてある命令が装飾したものです。
まずはCSSのコードの書き方を解説します。

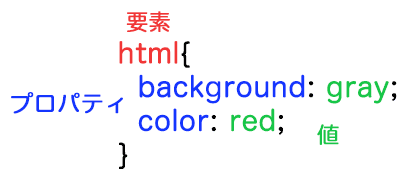
このように
要素{ プロパティ:値; }
という形で書いていきます。改行は要素名、プロパティ名、値を区切らないのであればどこに入れても大丈夫です。読みやすい形に整えましょう。
要素とは、これから装飾する対象のことです。

body{ プロパティ:値; }とした場合は<body></body>タグで囲まれた範囲全てが対象です
p{ プロパティ:値; }とした場合は<p></p>タグで囲まれた範囲全てが対象です。
次にプロパティとは、命令の種類のことです。
html{ background: gray; color: red; } この場合プロパティは
- background
- color
の2つです。名前から分かるようにbackgroundは背景の色を変更する命令です。
colorは文字の色を変更する命令です。
そしてプロパティとセットになるのが値です。
値はそのままの意味で命令の値です。背景の色は灰色、文字の色は赤色など。
プロパティと値はHTMLタグのように覚える必要があります。凄い数のプロパティがあるのですがブラウザの機能を使うことで覚えなくても直感的に操作できるので大丈夫です。
練習してみよう。
さっそく実際にCSSのコードを書いてみましょう。
index.htmlは以下をコピペして作成してください。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<p>CSS1</p>
<a href="#">CSS2</a>
<u>CSS3</u>
<ol>
<li>CSS4</li>
<li>CSS5</li>
</ol>
</body>
</html>
問題:
- 「CSS1」の文字色をredに変更しなさい。
- 「CSS2」の背景色を#00FFFFにしなさい。
- 「CSS3」の文字サイズをプロパティfont-sizeを使って20pxにしなさい。
- 「CSS4」「CSS5」の背景色をgrayに、文字サイズを32pxにしなさい。
解答は全てstyle.cssの中に書いてください。
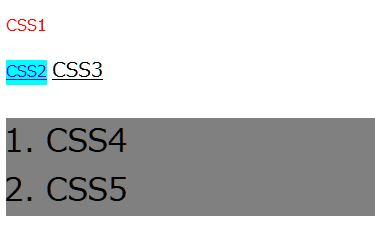
正解するとこうなります。

解答例(マウスオーバーで表示)
p{
color: red;
}
a{
background: #00FFFF;
}
u{
font-size: 20px;
}
ol{
background: gray;
font-size: 32px;
}
全問正解しましたか?うまく表示されない場合はindex.htmlとstyle.cssが同じ場所にあるか確認してください。コードの記述ミスがないかも確認しましょう。
値の前後に付く「:」「;」コロンとセミコロンを間違えていないかどうかなど。
お疲れ様でした。次回もCSSのルールをもう少し解説します。
次も頑張って記事を作るのでチャレンジしてください!


/⌒ ⌒\
/ 癶 癶 \
/::::::⌒(__人__)⌒::::: \ コメント待ってるよー
| |r┬-| |
\ `ー'´ /