ゼロからはじめるプログラミング講座の第八回です。複数セレクタの指定方法を学びました、今回はセレクタの優先順位について解説します。
練習問題はないので1つずつ動作をしっかりと見ていってください。
実際にindex.htmlとstyle.cssを作って動作を確認してみてください。
同じプロパティを使ってみよう。
<ul id="aa">
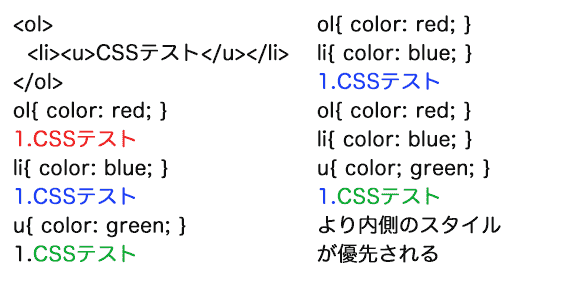
<li class="bb"><u id="cc">CSSテスト</u></li>
</ul>このような構造のリストがあったとします。このリストを作っているタグに同じプロパティで値の違うスタイルを設定した場合どのように表示されるかを確認します。
ul{ color: red; }
li{ color: blue; }
u{color: green; }「CSSテスト」を囲っているタグ3つに違う文字色を設定しています。
表示結果はこうなります。
- CSSテスト
「CSSテスト」を囲っている一番内側、子供の要素に指定された値が反映されています
子供の要素とは、入れ子の構造では外側を親とみなし内側にあるものを子とします。
では次は同じ指定でコードを書く順番を変えてみましょう。
u{color: green; }
li{ color: blue; }
ul{ color: red; }表示結果はこうなります。
- CSSテスト
何も変わっていませんね、コードの順番は一切関係ありません。単純にセレクタの優先順位だけが反映されています。最も子供の要素に指定した値が反映されるようです。

<ul id="aa">
<li class="bb"><u id="cc">CSSテスト</u></li>
</ul>次は複数セレクタを確認してみましょう。
ul li u{ color: blue; }
u{color: green; }複数セレクタと単一のもので比較しま。表示してみると、
- CSSテスト
複数セレクタの方が反映されました、一応コードの順番も変えてみます。
u{color: green; }
ul li u{ color: blue; }- CSSテスト
同じ結果ですね。やはりコード順は関係なく、複数のセレクタを設定した方が優先されるようです。
<p id="hoge" class="huga">CSSテスト</p>次はidとclassを使う場合を見てみます。
.huga{ color: red; }
p{ color: blue; }同じタグを指定しています、表示してみると
CSSテスト
classを指定した方が優先されました。次はidとclassを比べてみます。
.huga{ color: red; }
#hoge{ color: blue; }CSSテスト
idを指定した方が優先されました。id > class > タグ の順で優先されるようです。
最後にidとclassと複数セレクタを指定してみましょう。
<p id="hoge" class="huga"><u>CSSテスト<u></p>#hoge u{ color: blue; }
p u{ color: green;}idを使った複数セレクタと使わない複数セレクタです。
CSSテスト
複数セレクタの場合でもidを指定した方が優先されています。
ではidとより子供の要素を指定した場合はどうでしょうか?
#hoge{ color: blue; }
p u{ color: green;}CSSテスト
より子供の要素を指定した方が反映されました。これまでの結果をまとめてみましょう。
- よりターゲットに近い要素(子要素)を指定した値が優先される。
- セレクタの数が多いほど値が優先される
- セレクタ数が同じ場合id>class>tagの順で値が優先される。
- コードの記述順は関係ない。
簡潔に言うと、
より詳細にセレクタを指定した方が優先される、中でもidが一番優先される。
という感じです。
お疲れ様でした。練習問題はありませんが何度も使っている内に簡単に覚えられるので今すぐ覚える必要はありません。
次も頑張って記事を作るのでチャレンジしてください!




最近勉強し始めた者です。習得に必要な事柄が絞り込まれていて理解しやすく、大変参考になっています。
コード上に「#huga」と記述された箇所がありますが、説明中に「classを指定した方が優先されました」とありますので「.huga」が正しいと思います。「比較しま。」もありますが、記憶のアクセントになりそうなのでそのままの方向でお願いします^^;