ゼロからはじめるプログラミング講座の第九回です。今回は今まで紹介してこなかったHTMLタグとプロパティを解説します。CSSプロパティは沢山あるので重要なものから少しずつ解説していきます。
<div>と<span>を使ってみよう。
今まであえて紹介を控えてきた<div></div>と<span></span>について説明します。
まずは以下をコピペで作っておいてください。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<div>div要素</div>
<div>div要素</div>
<span>span要素</span>
<span>span要素</span>
</body>
</html>表示してみましょう。

HTML学習 #3で少し触れたブロックレベル要素とインライン要素の違いにより<span>は改行されていません。CSSのbackgroundプロパティを使うことで分かりやすくのでstyle.cssもコピペで作成して動作を確認してみてください。
style.css
div{ background: #feb8b8; }
span{ background: #bdd4ff; }表示してみるとこうなります。
span要素 span要素
<div>はブロックレベル要素なので横幅を最大まで広げます。
<span>はインライン要素なので中身のコンテンツの分だけ広げます。この場合のコンテンツは「span要素」というテキストです。
そして<div>も<span>もどちらも特殊な装飾効果がありません。これはidやclass属性のようにCSSで装飾するために特殊な効果を持たないプレーンな箱です。
<div>が横幅いっぱいに広がる箱で、<span>が横幅を中身に合わせる箱です。
プロパティwidthとheightとborderを使おう。
先ほどのindex.htmlはそのままでstyle.cssを書き換えます。
style.css
div{
background: #feb8b8;
width: 200px;
height: 50px;
border: 1px solid blue;
}
span{
background: #bdd4ff;
width: 200px;
height: 50px;
border: 1px solid red;
}表示するとこうなります。
span要素span要素
widthは要素の横幅を設定するプロパティです。
heightは要素の高さを設定するプロパティです。
<div>は横幅を最大まで使うブロックレベル要素なのに何やら小さくなっています。なぜなら本当は、横幅を指定されていない場合は最大まで広がる。だからです。
今回はwidthで横幅を設定したのできちんと200pxになっています。高さもheightで指定した50pxになっています。同じ横幅と高さを設定した<span>はどうでしょうか?
ご覧の通りインライン要素は横幅と高さはコンテンツに合わせたまま変わりません。
しかし<div>も<span>も境界線は青色と赤色になっています。これはプロパティborderで設定したからです。borderの値の書き方はこうです。
border{ 太さ 線の形 線の色 ; }
はじめて値を複数指定するプロパティが出てきました。
太さはpxで設定しましょう。別の単位でも設定できますが今のところpxで。
線の形はsolid(実線)、dotted(点線)、dashed(破線)などなどがあります。
線の色はcolorやbackgroundと同じです。
プロパティmarginとpaddingを使おう。
index.htmlはまた先ほどと同じものを使います。style.cssは書き換えます。
div{
background: #feb8b8;
width: 200px;
height: 50px;
border: 1px solid blue;
margin: 20px;
padding: 10px;
}
span{
background: #bdd4ff;
width: 200px;
height: 50px;
border: 1px solid red;
margin: 20px;
padding: 10px;
}表示するとこうなります。
span要素span要素
何やら<div>と<span>の間に余白ができています。
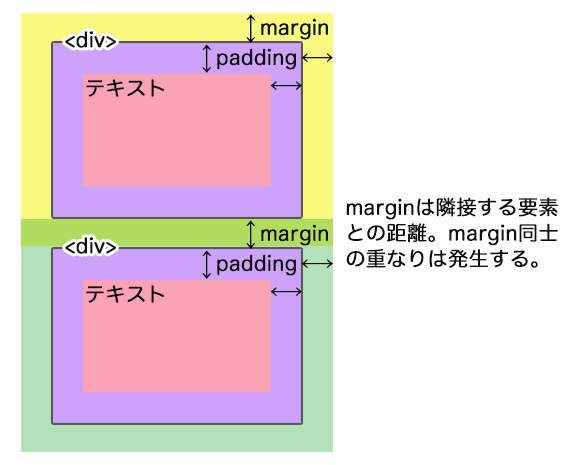
marginは要素の周囲にスペースを作ります。
paddingは要素の内側にスペースを作ります。
と文章だけで説明をするのは難しいので画像で説明するとこうです。

marginとpaddingは共にインライン要素でも値が適用されています。
お疲れ様でした。前回に続き説明ばかりでしたが実際にindex.htmlとstyle.cssを用意して確認してみるのが大切です。値を変えたりするのも動作を確認するのに役に立ちます。
次回は今までには使わなかったブラウザの機能を使い少し変わった内容になります。
次も頑張って記事を作るのでチャレンジしてください!



> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄