ゼロからはじめるプログラミング講座の第一回はHTMLについてです。
プログラミング未経験、HTML未経験の人向けの解説になっています。
HTMLってなに?
ウェブページを作っている言語のことです。
と簡単に一言で済ませてしまうのですが「HTML」で検索すると堅苦しい文章でズラズラと説明が書かれていると思います。その説明が正しく、私の説明する内容はかなり省略しています。以降も私はいろいろな用語の説明を簡略して行っていきます。そしてわざと説明を省いたり、少し嘘を書いたりもします。プログラミングを学ぶうえで挫折しにくいように構成を考えてのことです。
分からない用語が出てきた場合は検索してください、もしくはコメントしてください。
余裕があれば追記で編集します。
HTMLファイルは拡張子が.htmlもしくは.htmになっています。

拡張子とは?
拡張子が分からない人を想定して書いていません。分からない人でプログラミングを学びたい人は是非コメントしてください。この項目よりさらに前段階の記事を作成します!
HTMLファイルを作ってみよう
では実際にHTMLファイルを作ってみましょう。
まずはデスクトップ上で右クリックを押して新しいテキストドキュメントを作成してください。
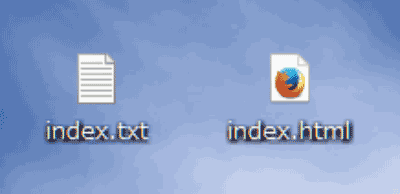
名前はindex.txtとします。特に名前のルールはありません。
index.txtを開いて以下の文をコピペで保存してください。
はじめてのHTML次に拡張子を.txtから.htmlに変更してください。
保存したらダブルクリックでファイルを開いてみてください。
どうですか?
・・・ただのテキストと変わらねえじゃん!
そうです。htmlファイルの中身にはHTMLタグが入っていないので当たり前です。
HTMLタグって?
HTMLタグとは機械に対する命令文です。
機械は命令に従って処理を行います。さっきのコピペした文にはその命令が無かったのでただのテキストになってしまいました。今度は実際にHTMLタグを利用します。
HTMLタグを使ってみよう。
先ほど作ったindex.htmlをまたindex.txtに戻して中身を書き換えます。
いちいちテキストファイルに変更しなくてもhtmlファイルを右クリックして「プログラムから開く」でメモ帳を指定して開けば大丈夫です。もしくはメモ帳を開いている状態で、メモ帳にhtmlファイルをドラッグドロップしてあげてください。
これをコピペして拡張子を.htmlに変えて保存してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
はじめてのHTML←さっきの一文
<h1>HTMLタグを使った一文</h1>
</body>
</html>保存したらダブルクリックで開いてみてください。
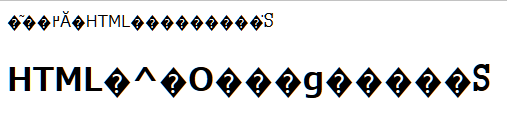
・・・なんじゃこりゃ!
こうなりましたか?

これが世にも恐ろしい文字化けというやつです。
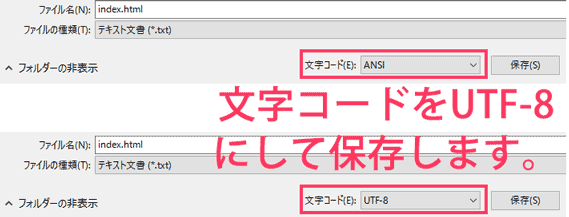
これはファイルの文字コードが間違っているから起こった現象です。文字コードをUTF-8に変更して保存してください。

文字コードが変更できたら再度index.htmlをダブルクリックで開いてみください。
HTMLタグを使った一文
と大きく表示されていることが分かると思います。
これはコードの9行目<h1>HTMLタグを使った一文</h1>に秘密があります。
この<h1></h1>というのが文章に見出しとしての役割を持たせろ!という命令です。
<h1>タグで囲った部分、中に入る文字が機械によって装飾されます。
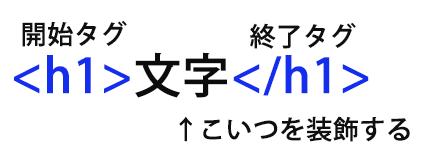
HTMLタグは基本<開始タグ>と</終了タグ>で構成されています。
開始タグと終了タグの間にある文字に対してそのタグの命令を実行します。

練習してみよう。
タグというものが分かったところで今度はタグを使って文字を装飾してみてください。
問題と用意したので自分でindex.htmlを編集して確認してみてください。
解答は全て<body>タグの中に書いてください。
<body>
…
この間に書いていく。行数はいくら増えても大丈夫です。
</body>
問題:
- <h3>タグを使って「タグテスト」という文字を装飾しなさい。
- <u>タグを使って「タグテスト」という文字を装飾しなさい。
- <h4>タグと<u>タグを使って「タグテスト」という文字を装飾しなさい。
完成したHTMLファイルの表示結果はこうなります。

正解のコードはこうなります。(マウスオーバーで表示)
↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>タグテスト</h3>
<u>タグテスト</u>
<h4><u>タグテスト</u></h4>
</body>
</html>
お疲れ様でした、全問正解しましたか?問題にはまだ説明してないことも含まれていましたがそれは次回に解説したいと思います。
次も頑張って記事を作るのでチャレンジしてください!




失礼します。
私はゼノブレイド2の攻略情報を探していてこのブログにたどりつきました。
他のサイトでは書いていないような情報があり非常に助かっていて、まだ攻略中でお世話になっています。正確な情報や、ところどころネタが挟まっていてとても面白く読ませていただいています
さて、私はまだ若輩者ですがちょうどプログラミングに興味があり、一から学んでみたいと思っていました。そこで、この記事をみつけて今このブログの記事で学習しています。まだHtmlが終わったところですが、わかりやすくて大変重宝しています。
最後に、プログラミングを学ぶ機会をいただけて感謝しています。ありがとうございました。
ゼノブレ2と併せて最後まで頑張りたいと思います!
駄文失礼しました