ゼロからはじめるプログラミング講座の第三十一回です。今回から連想配列の解説をしていきます。配列と名前は似ていますがしっかり区別しましょう。
連想配列を知ろう。
連想配列とは
区画番号を自由につけれる配列のことです。
まずは連想配列のイメージをつかんでもらいます。

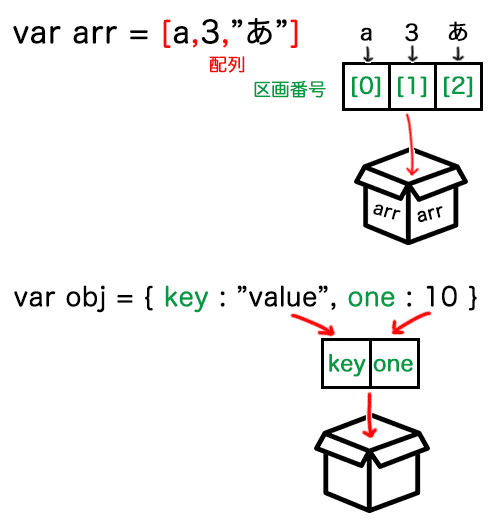
このように普通の配列では区画番号が0から始まる整数と決まっていましたが連想配列では区画名を自分の好きなように変更することができます。
連想配列を作ってみよう。
まずは作り方から確認していきましょう。
var obj = {key:"value", one:10}連想配列は{ }波カッコの中にものを入れていきます。
{区画名:入れるもの, 区画名:入れるもの}
区画名と入れるものの間に:コロンをつけ、複数入れたい場合は,カンマで区切ります。
次に中身の取り出し方を確認していきましょう。
var obj = {key:"value", one:10}
console.log(obj.key)
console.log(obj["key"])value
中身の取り出し方は二通りあります。
- 変数名.区画名
- 変数名[“区画名“]
1つ目はプロパティとして呼び出す方法です。プロパティは.lengthのようにオブジェクトが元から持っている情報でしたね。
2つ目は普通の配列と同じように区画名で呼ぶ方法です。[”文字列”]の書き方を間違えないようにしましょう。プロパティで呼ぶほうが楽だと思います。
次は中身の追加方法を確認しましょう
var obj = new Object() // var obj;ではダメ
obj.key = "value"
obj["one"] = 10
console.log(obj.one)
console.log(obj["key"])
今回は中身の無いオブジェクトを作っています。もちろん空のオブジェクトでなくとも追加は可能です。連想配列は宣言時にnew Object()で空のオブジェクトを作ります。
newについてはおいおい解説することになると思います。Object()はオブジェクトを作るメソッドです。頭のOが大文字なのを間違えないようにしましょう。
先ほどの2つの呼び出し方を使って新たに中身を上書きで作っています。これも簡単なので大丈夫ですかね。
次は中身の削除方法を確認しましょう。
var obj = {key:"value", key2:10, a:"a"}
delete obj.key
delete obj["key2"]
console.log(obj.key)
連想配列の要素を削除するにはdeleteを使います。delete 要素
本当に要素が削除されたか確認するために.lengthで要素数を確認すれば良いと思うのですが、連想配列には.lengthが使えません。連想配列はlengthの情報を持っていません。
そもそも連想配列は区画番号ではなく自分でキーワードを設定できるところが通常の配列と違うところでした。なぜ区画番号ではダメなのか?それは人が扱いにくいからです。
佐藤さん、田中さん、安倍さんという3人が居るとします。
この3人のそれぞれが好きな果物を配列に順番に入れるとします。
var arr = [“りんご”,”ぶどう”,”いちご”]
この配列から田中さんの好きなものを取り出したい場合、arr[1]と書く必要があります。
今は3人なので田中さんの区画番号が1だと分かっていますが、もしこれが100人1000人と人数が増えていったときに田中さんの区画番号を把握しておくのは大変です。
連想配列ならvar obj = {佐藤さん:”りんご”,田中さん:”ぶどう”,安倍さん:”いちご”}
として田中さんの好きなものを取り出したい場合はobj.田中さんと書くだけです。
連想配列には配列と比べてこのような利点があります。
ループで連想配列の中身を全て取り出してみよう。
区画番号がないのにforループ回せなくないか?
2つ目のループを紹介します。
for inループとものを新たに解説します。forループと違うのは条件がなく、強制的に止めるまでループを回したい集合体の全要素をめぐるということです。
あらかじめ要素数を知っている必要がないというのが大きな利点です。
その代わり50回ループや100回ループのように数を指定することはできません。
連想配列は.lengthの情報を持っていないのでfor inループは都合が良いですね。
それではコードを確認していきましょう。
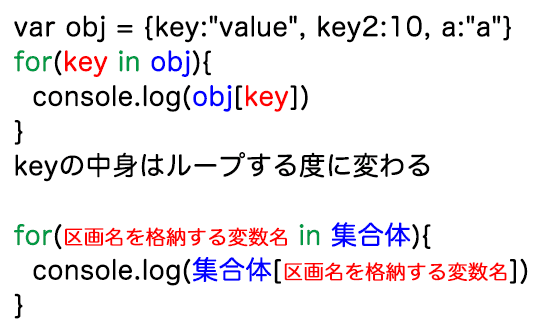
var obj = {key:"value", key2:10, a:"a"}
for(key in obj){ // objはループさせる集合体
console.log(key) // keyは区画名が入る変数
console.log(obj[key]) // 中身を出すときは集合体[key]と書く
}value
key2
10
a
a

for inループは集合体の要素数が分からなくても全要素をループしていきます。
区画名を格納した変数の中身はループする度に変わっていきます。
もちろん通常の配列でも同じように使うことができます。
var arr = [1,"a",2,"b"]
for(idx in arr){
console.log(arr[idx])
}a
2
b
いちいち条件を作ったりインクリメントをしたりする必要がないのでとても便利なのですが弱点もあります。それは今何ループ目かをforループの変数iのように簡単に確認できないことです。
練習問題を解いてみよう。
- 区画名をa→e、対応する値を1→5とする連想配列objを作りなさい。obj.aは1です。
- objをループして中身を全て合計して表示する関数sum()を作りなさい。
- 関数sum()が引数nを受け取れるようにしてループがn回目のときは値を2倍してから合計するように関数sum()を改良しなさい。
- sum(1)を実行しなさい。
- sum(3)を実行しなさい。
- sum(5)を実行しなさい。
正解するとこうなります。
18
20
解答例はこうです。(マウスオーバーで表示)
var obj = {a:1, b:2, c:3, d:4, e:5}
function sum(n){
var cnt = 0 // ループ回数を記録する変数
var sum = 0 // 合計を代入する変数
for(key in obj){
cnt++ // 擬似的にループ回数を作る
if(cnt == n){ // 引数とループ回数が同じなら
sum += obj[key] * 2 // 二倍する
}else{
sum += obj[key]
}
}
console.log(sum)
}
sum(1)
sum(3)
sum(5)正解しましたか?変数cntをループが回るごとにインクリメントc++することで擬似的にfor inループのループ回数を数えることができます。他にもやり方はいろいろあるのですが今回は今までの知識で解く練習問題ということでこのような形になりました。
お疲れ様でした。次回は配列、連想配列の複製コピーについて解説します。
次も頑張って記事を作るのでチャレンジしてください!
JavaScript #1/#2/#3/#4/#5/#6/#7/#8/#9/#10/#11/#12/#13/#14/#15/#16/#17/#18/#19/#20

