ゼロからはじめるプログラミング講座の第三十四回です。いよいよ実践編の始まりです。今まではJavaScriptの基本的な使い方を解説して結果を全てコンソールに表示するというものでした。今回からはウェブページをJavaScriptで操作していきます。
ウェブページからテキストを取って書き換えてみよう。
ではさっそくDOMを操作してみましょう。とその前に、
DOMとは
HTMLのことです。
いつものごとく正確な表現ではありません。Document Object Modelという正式名称で調べれば難しい説明がたくさん出てくるので気になる方は調べてください。
まずはDOM操作の基本の基本である要素の取得を解説します。コードは今回からまたhtmlと場合によってはCSSファイルも使います。まずはhtml,css,javascriptのファイルを準備しましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css">
<title>JavaScript</title>
</head>
<body>
<span>JavaScriptを学ぼう。</span>
<div id="box">
<p id="p1">Pテキスト1</p>
<p class="ptext">Pテキスト2</p>
<p>Pテキスト3</p>
</div>
<script src="test.js"></script>
</body>
</html>style.css
html{
height: 100%;
width: 100%;
}
body{
height: 100%;
width: 100%;
}
jsファイルは<body>タグの終了直前に入れましょう。これを<head>タグに入れた場合エラーが起こったりします。もちろん回避策などたくさんあるのですが後々解説します。
まずはhtmlの要素を取得しましょう。<p id=”p1″>Pテキスト1</p>の部分を取ります。
var p1 = document.getElementById("p1")
console.log(p1)
ブラウザによって若干表示が異なるかもしれません。ともかくidがp1の要素が表示されましたね。要素は変数p1に代入しました。
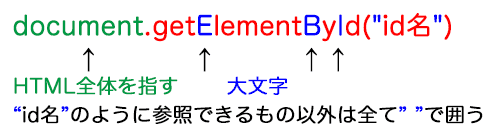
document.getElementById(“p1”)の部分を見てみましょう。

documentはHTML全体のことです。ドキュメント全体にgetElementById()というメソッドを実行します。エレメントとは要素のことです。指定したidで要素を取ってくるという意味ですね。
気をつけたいのはメソッドは大文字と小文字をきっちりと区別していることです。
間違えると動かなかったりエラーが出たりします。
次は中身のテキストを取得してみましょう。
var p1 = document.getElementById("p1")
console.log(p1.innerText)
新しいプロパティ.innerTextが出てきました。ドキュメントの要素は元からinnerTextという情報を持っています。文字が入っていないタグにはnullが入っています。
nullとは、何もないという意味です。
次は<span>JavaScriptを学ぼう。</span>の部分とテキストを取ります。
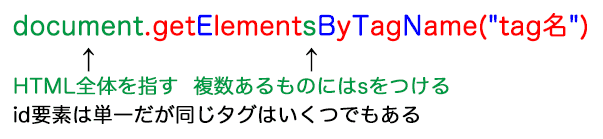
id属性がないのでタグ名から取得しますので確認してください。
var span = document.getElementsByTagName("span")
console.log(span)
console.log(span.innerText)undefined
先ほどと同様に要素は取得できたようですがinnerTextのプロパティが効いていません。
spanの中にはテキストが入っているのに何故でしょう?その前にまずタグ名で要素を取得する方法を解説します。

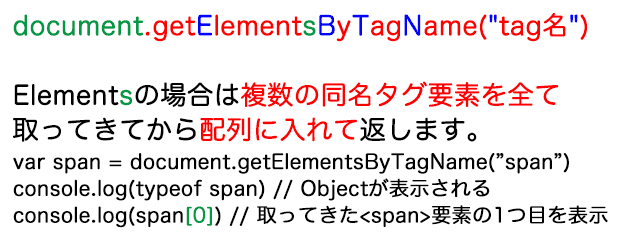
Elementsと複数ある要素にはsをつけるのを忘れないようにしよう。
さて何故innerTextでundefinedが返ってきたかという話に戻ります。
結論から言えばinnerTextのプロパティを使う対象が間違っているからです。
今回の対象は変数spanですね。
変数spanには<span>タグの要素が入っているから合ってるじゃねえか!
確かに<span>要素が入っているのですが、変数spanには<span>要素を複数入れられるように配列が入っているのです。

配列の中身を取り出すには区画名を指定するんでしたね。
先ほどのコードを改良するので確認してください。
var span = document.getElementsByTagName("span")
console.log(span)
console.log(span.length) // 配列の中身は1つ
console.log(span[0].innerText)1
JavaScriptを学ぼう。
今度は上手く表示されましたね。.lengthで配列の要素数を調べたところ1と表示されました。そして1つ目の要素に対して.innerTextを使うとテキストが取れました。
今回のようにDOMを操作するときはきちんと要素を指定することが大切です。
練習問題を解いてみよう。
少し短いですが同じような解説になるので練習問題を解きながらクラス名から要素を取得する方法を学びましょう。クラス名から要素を取得するにはgetElementsByClassName()を使ってください。
- pタグを取得して変数ptagに代入しなさい。
- class名がptextの要素を取得して変数p2に代入しなさい。
- ptagの2つ目の要素のテキストを表示しなさい。
- ptextの1つ目の要素のテキストを表示しなさい。
正解するとこうなります。
pテキスト2
解答例はこうです。(マウスオーバーで表示)
var ptag = document.getElementsByTagName("p")
var p2 = document.getElementsByClassName("ptext")
console.log(ptag[1].innerText)
console.log(p2[0].innerText)
お疲れ様でした。次回も要素の取得方法と今度は書き換える方法を解説します。
次も頑張って記事を作るのでチャレンジしてください!



