ゼロからはじめるプログラミング講座の第三十八回です。今回はクリックイベントの解説をします。ボタンを押したら何か処理が起こるようなものです。
HTMLファイルにボタンを追加しよう。
index.htmlを書き換えましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="style.css">
<title>JavaScript</title>
</head>
<body>
<span>JavaScriptを学ぼう。</span>
<div id="box">
<button type="button" onclick="alert('ボタンでJavaScriptのコードを実行します。')">アラートボタン</button>
<button type="button" id="btn1">ボタン1</button>
<button type="button" id="btn2">ボタン2</button>
<p id="p1">Pテキスト1</p>
<p class="ptext">Pテキスト2</p>
<p>Pテキスト3</p>
</div>
<script src="test.js"></script>
</body>
</html>
新たにボタンを3つ追加しました。1つはアラートが表示されるボタン、残りはただのボタンです。まずアラートボタンの方を確認していきます。
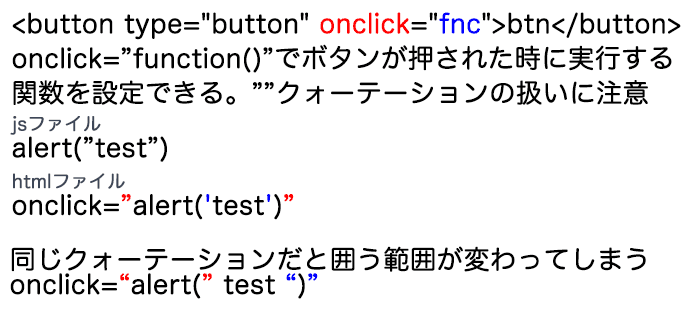
onclick属性を使うことでクリックされたときにJavaScriptのコードを呼び出すことができます。””と’’クォーテーションの使い方だけ注意が必要です。

外を囲うクォーテーションと中で囲うクォーテーションは別々のものにしましょう。
外で使うクォーテーションは一度切り、中で使うものは何度でも使えます。
イベントリスナーを使おう。
htmlに直接JavaScriptのコードを載せる方は機能が少し弱くて管理も大変なので、できるだけイベントリスナーを使いましょう。
function test(){
console.log("btn1")
}
var bnt1 = document.querySelector("#btn1")
btn1.addEventListener("click",test,false)これで同じようにボタンをクリックするとコンソールに”btn1″と表示されます。ユーザー側のアクションで処理が行われるのはいかにもツールっぽいですね!
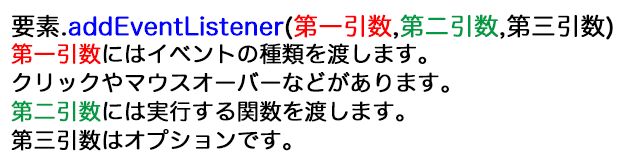
ユーザー側のアクションを感知するのがイベントリスナーの役割です。

第二引数に関数を渡します。第三引数は今回は説明しません、省略してもよい。
第一引数のイベントの種類は結構な数があるので引用させてもらいます。
分類 イベントハンドラ 発生タイミング ウィンドウ onresize ウィンドウのサイズが変更されたとき
(Windowオブジェクトのみ)onscroll 要素のコンテンツがスクロールされたとき ドキュメント onload リソースのロードが完了したとき onunload アンロードされるとき (ロードする前) onreadystatechange documentのreadyState属性が変化したとき フォーム onsubmit ※1 フォームの送信が要求されたとき onreset フォームのリセットが要求されたとき onchange ※1 要素の値が変更され、要素が入力フォーカスを失ったとき onselect テキストが選択されたとき onfocus ※1 要素が入力フォーカスを得たとき onblur ※1 要素が入力フォーカスを失ったとき oninput inputまたはtextarea要素のValueが変化したとき マウス onclick マウスでクリックされたとき ondblclick マウスでダブルクリックされたとき onmousedown マウスボタンが押されたとき onmouseup マウスボタンが離されたとき onmouseover マウスポインタが要素に乗ったとき onmouseout マウスポインタが要素から離れたとき onmousemove マウスポインタが要素の上を移動したとき oncontextmenu マウスで右クリック、またはアプリケーションキーが押されるなどして、コンテキストメニューが表示されるとき キー onkeydown ユーザーがキーを押したとき onkeypress ユーザーがキーを押して離したとき onkeyup ユーザーがキーを離したとき リソース onabort リソースのロードが中断されたとき onerror リソースのロード中にエラーが発生したとき 引用:so-zou.jp
とりあえずonclickだけは覚えてください。他は必要なときに調べて覚えてください。
ページジャンプをしてみよう。
今度はイベントリスナとページを移す方法を合わせてみましょう。
function jump(){
location.href = 'http://google.co.jp';
}
var p1 = document.querySelector("#p1")
p1.addEventListener("click",jump)Pテキスト1
イベントリスナは色々な要素に設定できるので<p>タグにもクリックするとページを移すリンクのようなことができたりします。
新しく出てきたlocation.href = “URL”でそのタブのURLを変更することができます。
練習問題を解いてみよう。
- ボタン2をクリックする度に1,2,3とカウントアップをコンソールに表示しなさい
- カウントアップが10になったときgoogle.co.jpにページ移動するようにしなさい。
解答例はこうです。(マウスオーバーで表示)
var cnt = 0
function jump(){
cnt++
console.log(cnt)
if(cnt == 10){
location.href = 'http://google.co.jp';
}
}
var btn2 = document.querySelector("#btn2")
btn2.addEventListener("click",jump)
お疲れ様でした。イベントリスナは重要なメソッドなので上手く使えるようになりましょう。location.hrefもたまに使うので覚えておきましょう。今後もどんどん使えるメソッドが増えて作れるものが増えていきます!次回はDOMの生成を解説します。
次も頑張って記事を作るのでチャレンジしてください!
追記 2018/02/15
イベントリスナに引数を渡す方法を書いておきました。
JavaScript イベントリスナに登録した関数に引数を渡す方法



> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄