1つのWordPressで複数のテーマを設定する方法を紹介します。
プラグインは使用しません。 WordPress 4.7 以降
Template Nameを設定する。
WordPressのダッシュボードで自作のテンプレートをページ別・記事別に選択するには、
ページを生成させるphpファイル(index.php single.php 任意のphpファイル)の先頭にTemplateNameを宣言させる必要があります。
xxx.php
<?php
/*
* Template Name: programming
* Template Post Type: post, page, custom
*/
?>Template Name: 設定した名前がWordPressのテンプレート選択時に表示されます。
Template Post Type: 設定した値がテンプレートを利用できる範囲になります。
post(投稿ページ) page(固定ページ)をとりあえず設定しておきましょう。カスタム投稿タイプがある場合は任意の名前で。

このテンプレートネームを宣言したphpファイルは指定しているテーマのルートディレクトリから2階層の範囲しか認識されないので配置場所に注意が必要です。
これで記事や固定ページなどに好きなテンプレート(phpファイル)を読み込ませることができます。
単純に公開されているテンプレートに追加するだけではデザインが崩れる。
公開されているテンプレートはそのテンプレートのルートディレクトリを基準に各phpファイルが読み込まれるように作られているので、現在使っているテンプレートのフォルダに新たにフォルダを作りその中に新しいテンプレートファイルを入れてTemplate Nameを設定したとしても正常にテンプレートからHTMLが生成されることはありません。
例えばWordPressデフォルトテンプレートのTwentyFifteenとTwentySeventeenを使った例を、

TwentyFifteenのテーマにTwentySeventeenを入れる場合を考えます。
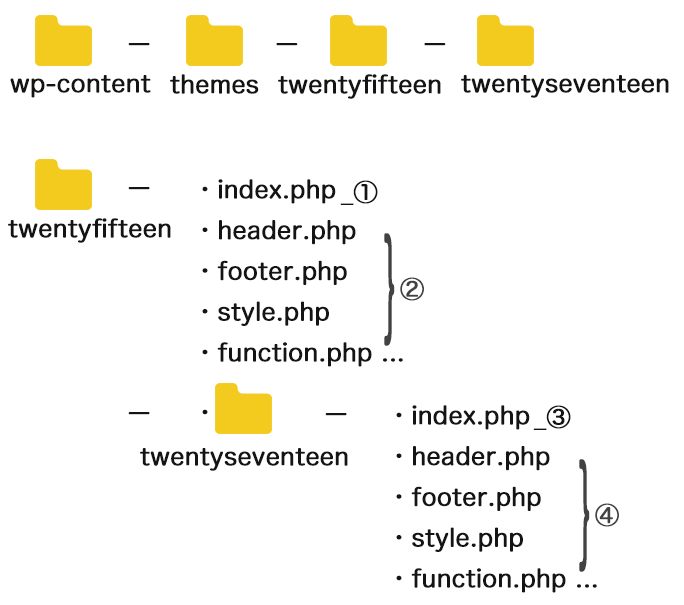
TwentyFifteenにTwentySeventeenフォルダを入れ、TwentySeventeenのindex.phpを編集してTemplate Nameを宣言します。
ファイル構成は以下の様になります。

①のindex.phpに書かれているコードは②を利用してHTMLページを生成します。
Template Name:を設定したindex.php③は通常④を利用してHTMLページを生成するようにコードが書かれています。
しかしそのままのコードだと現在使用しているテンプレートのディレクトリにある②を利用してHTMLページを生成してしまいます。
公開さているテンプレートをそのまま複数設定する場合は正しいコードに書き換える必要があります。
複数デザインのテンプレートの作り方はこちらの記事で紹介しています。



私はずっと有効テーマではないテーマをカスタム投稿テーマに出来るの?と思っていて、出来る事は幾らでも記事があるけど”?????”でした!ありがとうございます!やっとイメージ出来て意味が分かった気がします!初心者にも満たないので苦戦しています。ステキな記事を本当にありがとうございました。