ゼロからはじめるプログラミング講座の第六回です。CSSのルールについてもう少しやっていきます。
もっと詳細に要素を指定しよう。
前回の練習問題でリストタグの文字を装飾するものがありました、
index.html
<ol>
<li>CSS4</li>
<li>CSS5</li>
</ol>「CSS4」「CSS5」の背景色をgrayに、文字サイズを32pxにしなさい。
という問題で解答例がこちらです。
ol{
background: gray;
font-size: 32px;
}
もしこれが、
「CSS4」の文字色をredにしなさい。
という問題の場合はどうでしょうか?今までの解説で得た知識で答えるとこうなります。
li{
color: red;
}
それでは表示してみましょうドン!

残念!「CSS5」にまでcolor:red;が追加されてしまいました。
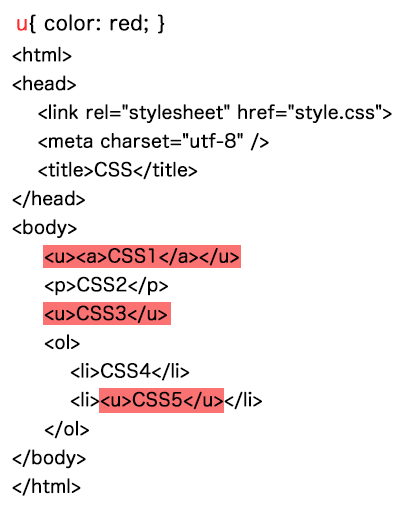
これはどういうことかというと要素で指定したものは全てにプロパティと値からなる命令を実行するからです。前回は要素の範囲だけを解説しましたがもう少し詳しくすると、

このように<u></u>タグで囲まれた範囲全てに命令が適用されます。
だから先ほどの li{ color: red; } では「CC4」「CSS5」の両方ともが赤色になってしまったのです。
じゃあどうやって「CSS4」にだけ命令を指定するんだよ!
目印を指定すればいいのです。
目印って?
HTML学習 #2で少し触れたid属性などのことです。
HTMLタグの属性には目印になるだけのものもあると説明しました、それです。

19行目のid=”sign”となっているものがid属性です。これをCSS側の要素に指定してあげることで、そのid属性が付いたタグだけに命令を実行することができます。
先ほどの問題に戻ります。「CSS4」の文字色をredにしなさい。
これに正解するにはまずindex.htmlを書き換えます。
index.html
<ol>
<li id="hoge">CSS4</li>
<li>CSS5</li>
</ol>idをhogeにしました。id属性の属性値は自由に変更できます。
style.cssはこうです。
style.css
#hoge{
color: red;
}これで表示してみると、

やりました!見事に「CSS4」だけに赤色を適用できました。
見て分かるようにスタイルシート側でのid属性を指定する方法は
#id属性値{ プロパティ: 値; } という書き方です。
idを指定する場合は「#」半角シャープ+idの属性値を要素に書きます。
idを目印にピンポイントで要素を指定する方法は学びました、ではこういう場合はどうでしょうか?
<ol>
<li>CSS1</li>
<li>CSS2</li>
<li>CSS3</li>
<li>CSS4</li>
<li>CSS5</li>
</ol>問題:「CSS1」「CSS3」「CSS5」を赤色にしなさい。
これを今まで得た知識で応えてみるとこうなります、
<ol>
<li id="hoge">CSS1</li>
<li>CSS2</li>
<li id="hoge">CSS3</li>
<li>CSS4</li>
<li id="hoge">CSS5</li>
</ol>#hoge{ color: red; }
残念!不正解です。考え方は正しいですがid属性には別のルールがあるのです。
それは同じ属性値を持つことができないのです。id属性は一意識別というもので重複をさけるために固有の属性値でなければならないのです。
もし重複したとしてもブラウザが上手く調整してくれる場合がありますが後々に問題が生じるのでidは固有のものとして覚えましょう。
重複しなければ良いのだからつまりはこういうことか!
<ol>
<li id="hoge">CSS1</li>
<li>CSS2</li>
<li id="huga">CSS3</li>
<li>CSS4</li>
<li id="hige">CSS5</li>
</ol>#hoge{ color: red; }
#huge{ color: red; }
#hige{ color: red; }半分正解、半分不正解です。ルールには沿っていて問題なく動作するのですがidをたくさん作ることは避けるべきです。管理が大変になるのとデータ量(コード量)が大きくなってしまうからです。
例えば赤色にするだけでなく文字サイズを32pxに背景色を灰色に、など命令を増やしたい場合に3つの要素全てに命令を追加することになります。
3つならまだなんとかなるかもしれませんがこれが50個100個となるとコード量が膨大になっていきます。じゃあどうするか?別の目印を使いましょう。
class属性を使おう。
class属性って?
id属性とほとんど同じでただこちらは重複しても良い!
重複しても良いので先ほどの問題は一気に解決します。解答はこうなります。
<ol>
<li class="hoge">CSS1</li>
<li>CSS2</li>
<li class="hoge">CSS3</li>
<li>CSS4</li>
<li class="hoge">CSS5</li>
</ol>.hoge{ color: red; }表示してみると、

上手くいきました!
これなら新たに命令を追加したいときも一箇所を変更するだけで済みます。
.hoge{ color: red; background: gray; font-size: 24px; }
もう見ていて理解されたかもしれませんが一応class属性の指定の仕方を、
.class属性値{ プロパティ: 値; } という形で書きます。
id属性の場合「#」半角シャープを使ったのに対してclass属性の場合は「.」ドットを使います。idとclassの使い方が分かったので練習問題を解いてみてください。
練習問題を解いてみよう。
index.htmlは以下コピペで作成してください。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<ol>
<li>CSS1</li>
<li>CSS2</li>
<li>CSS3</li>
<li>CSS4</li>
<li>CSS5</li>
</ol>
<ul>
<li>CSS6</li>
</ul>
</body>
</html>
問題:
- 「CSS1」「CSS2」「CSS3」「CSS4」「CSS5」の文字サイズを24pxにしなさい。
- 「CSS2」「CSS4」「CSS6」の文字色をredにしなさい。
- 「CSS3」の文字色をblueにしなさい。
正解するとこうなります、

解答例はこうなります(マウスオーバーで表示)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<ol>
<li>CSS1</li>
<li class="hoge">CSS2</li>
<li id="hoge">CSS3</li>
<li class="hoge">CSS4</li>
<li>CSS5</li>
</ol>
<ul>
<li class="hoge">CSS6</li>
</ul>
</body>
</html>ol{
font-size: 24px;
}
.hoge{
color: red;
}
#hoge{
color: blue;
}
全問正解しましたか?idの属性値は固有でなければいけませんが、classの属性値とは被っても問題ありません。id=”hoge” class=”hoge”のように。
お疲れ様でした。次回は要素指定のやり方をさらに詳しくやります。
次も頑張って記事を作るのでチャレンジしてください!



> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄