ゼロからはじめるプログラミング講座の第七回です。前回はidとclassを使った要素指定の方法を学びました。今回は他の指定方法を解説します。
複数セレクタ指定をしてみよう。
セレクタってなんぞよ?
前回まで要素といっていたものです。
要素{ プロパティ: 値; } の要素の部分がセレクタです。
このセレクタ実は同時に複数指定することができるんです。ネットの検索と同じように、スペースで区切って行うAND検索みたいなものです。
例を見てみましょう。
<ol>
<li>CSS1</li>
</ol>
<ul>
<li>CSS2</li>
</ul>このように<ol>と<ul>に囲まれた<li>タグがあったとします。このコードで「CSS1」だけを赤文字にしたいとします。今までの知識では「CSS1」のリストにidかclassを追加して指定していました。
それでも良いのですがidやclassを付けるのが面倒な場合はセレクタを増やすことでターゲットを絞ることができます。このようにして指定します。
ol li{
color: red;
}複数セレクタを指定する場合は半角スペースで区切ります。セレクタはいくつでも指定できます。ただし全て入れ子構造になっている必要があります。
<ol>
<li>CSS1</li>
<li><u>CSS2</u></li>
</ol>この状態で「CSS2」を指定するときに良い書き方と悪い書き方
- ol li u { color: red; }
- ol u { color: red; }
- ol u li { color: red; }
- li u { color: red; }
- p li u { color: red; }
- ol p li u { color: red; }
1.これは問題ありません。正しい指定の仕方です。
2.これも大丈夫です。間の<li>タグは飛ばしても良いです、重要なのはセレクタが入れ子状態になっていることです。
3.これはダメな書き方です。<li>タグは<u>の入れ子ではないからです。
4.これも大丈夫です。
5.ダメです。<p>タグが無いことではなく<li>タグが<p>タグの入れ子ではないからです。
6.これもダメです。理由は5.と同じです。
もう少し丁寧に説明します。
1.ol li uこれを詳しく見ると
<ol></ol>タグの中にある<li></li>タグ、
さらにその<li></li>タグの中にある<u></u>タグということになります。
「CSS1」は<u></u>タグの中にないので条件から外れます。
このようにして条件を指定できます。
複数セレクタにid・classも組み合わせてみよう。
id属性とclass属性も組み合わせることでさらに条件を付けて絞ることができます。
少し複雑に見えると思うのでゆっくりやっていきましょう。
<ol id="ho">
<li class="hi">CSS1</li>
<li><u>CSS2</u></li>
</ol>
<ol>
<li id="hu">CSS3</li>
<li><u class="hi">CSS4</u></li>
</ol>各文字の指定例を紹介します。
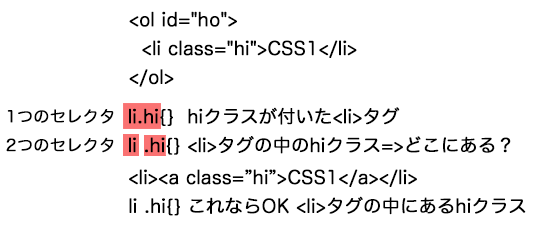
「CSS1」を指定
- li.hi{}
- li .hi{}
- #ho .hi{}
1.はhiクラスを持つ<li>タグを指定しています。
2.は1.とほとんど変わらないのにダメな指定の仕方です。間にスペースがあるからです。同名のクラスが複数あるときに絞るにはクラスがついているタグとクラス名の間にスペースを入れてはいけません。

このようにidとclassのときはスペースで意味が変わってくるので注意しましょう。
<ol id="ho">
<li class="hi">CSS1</li>
<li><u>CSS2</u></li>
</ol>
<ol>
<li id="hu">CSS3</li>
<li><u class="hi">CSS4</u></li>
</ol>「CSS2」を指定
- #ho u{}
- #ho li u{}
2.は必要がなければ<li>を省いた方が良いです。
「CSS3」を指定
- #hu{}
idは固有なのでli#huのようには指定しません。
「CSS4」を指定
- u.hi{}
- li u.hi{}
- ol li u.hi{}
どれでも正しく処理されるが2と3は無駄に長くなるだけです。
もっといろいろとセレクタの指定の仕方はあるんですが今はこのぐらいで十分です。これらの方法で練習問題を解いてみましょう。
練習問題を解いてみよう。
index.htmlをコピペで作成してください。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<ul class="ho">
<li>CSS1</li>
<li>CSS2</li>
</ul>
<ul>
<li class="ho">CSS3</li>
<li><a>CSS4</a></li>
<li>CSS5</li>
</ul>
<ol>
<li>CSS6</li>
</ol>
</body>
</html>
問題:
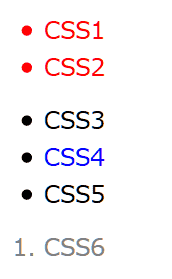
- 「CSS1-6」全ての文字サイズを24pxにしなさい。
- 「CSS1」「CSS2」の文字色をredにしなさい。
- 「CSS4」の文字色をblueにしなさい。
- 「CSS6」の文字色をgrayにしなさい。
解答はstyle.cssに書いてください。
正解するとこうなります。

解答例はこうなります。(マウスオーバーで表示)
li{
font-size: 24px;
}
ul.ho{
color: red;
}
li a{
color: blue;
}
ol li{
color: gray;
}
全問正解しましたか?1問目の解答はbody{}としても良いしhtml{}としても良いのですが、セレクタで指定する範囲はできるだけ狭く絞るようにしましょう。
お疲れ様でした。次回は要素指定の優先順位について解説します。
次も頑張って記事を作るのでチャレンジしてください!


初めまして、こちらのサイトを拝見してから、プログラミングの練習を始めました。
他のサイトと比べ、解説だけでなく練習問題を設け実践を交えた解説が練習になり、
大変ありがたく活用させて頂いております。ありがとうございます。
問題3の「CSS4」の文字色をblueにしなさい。について質問がございます。
解答例の
li a{
color: blue;
}
と、しているところを
a{
color: blue;
}
と、すると間違いでしょうか?
全くの初心者で見当違いな質問でしたらお許しください。
よろしくお願いいたします。