ゼロからはじめるプログラミング講座の第二回です。前回に引き続きHTMLです。
タグという命令があることを学びました。今回はそのタグのルールについて解説していきます。
HTMLタグのルールを知ろう。入れ子編
前回の練習問題の3問目に2つのタグを使って文字を装飾するものがありました。
タグで装飾するには開始タグと終了タグで挟むのですが、複数のタグで装飾する場合は装飾済みのタグを入れ子にして挟まなければいけないというルールがあります。

2つめは<u>タグと<h1>タグの中身がありません。文字はどのタグにも装飾されません。
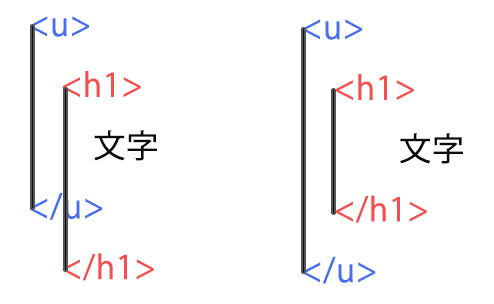
3つめがダメなケースです。開始タグと終了タグの間に閉じていないタグがあるからです
これでもHTML5対応のブラウザではエラーが出ずに制作側の意図したように動いてくれるかもしれません。

左側がダメな構造で右側が正しい入れ子構造のイメージです。
コードは改行しても同じと見なされます。
<u><h4>タグテスト</h4></u>
<u>
<h4>
文字
</h4>
</u>1行目と3-7行目では同じコードと認識される。入れ子の状態が確認しやすい。
タグそのものを改行で区切るのはダメです。
<h
4>など
HTMLタグのルールを知ろう。要素編
さて、入れ子の構造を解説するところで
<u><h4>文字</h4></u>
これが正しい例と紹介しましたが、実はこれもHTMLタグのルールに反しています。
入れ子の構造としては正しいです。では何が間違っているのか?
それはタグはそれぞれ決められたグループに属しています。
グループはブロックレベル要素とインライン要素とそれ以外の要素に分類されます。
<h4>はブロックレベル要素です。
<u>はインライン要素です。
インライン要素の中にはブロックレベル要素を入れてはいけません。(例外有り)
このルールにより正しい例はこうなります。
<h4><u>文字</u></h4>
じゃあどれがブロックレベル要素でどれがインライン要素なんだよ!
今はまだ知らなくて良いです。
- 入れ子の構造のルール
- インライン要素にブロックレベル要素を入れてはいけない
この2つだけ覚えておいてください。
ブロックレベル要素の中にも優先順位があります。ブロック要素Aの中にブロック要素Bを入れてはいけないなど、細かいことはHTMLの次のCSSときに説明します。
次は属性について解説します。
属性を使おう。
属性ってなに?
HTMLタグにさらに命令を追加したり、目印になるもの。
これもまた正確な説明ではありませんが理解しやすいのでこれで覚えておいてください。
まず追加の命令とはどういうものか、を見ていきます。
前回作ったindex.htmlに追加するか、以下をコピペしてindex.htmlを新たに作成してください。文字化けが起こってしまった場合はHTML#1を見直しましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>タグテスト</h3>
<u>タグテスト</u>
<h4><u>タグテスト</u>
<font size="5" color="#ff00ff">タグテスト</font>
<a href="https://google.co.jp" title="google">グーグル</a>
</body>
</html>新たに追加したのは
13.<font size=”5″ color=”#ff00ff”>タグテスト</font>
14.<a href=”https://google.co.jp” title=”google”>グーグル</a>
の2行です。これを開くとこうなります。

なにやら今までの<h1>タグや<u>タグとは違ってタグが長くなっています。
スペースで区切られたsize=”5″やhref=”URL”などがタグの中に入っています。
これが属性です。

このようにタグに命令を追加しています。この属性はタグごとに使えるものと使えないものがありますが、使えるものはいくつ使っても大丈夫です。
色を指定するcolor属性の値に#ff00ffというものが出てきていますがこれはカラーコードというものです。「カラーコード」や「カラーピッカー」などで検索してください。
14行目の<a>タグはいわゆるリンクタグです。「ハイパーリンク」というワードを聞いたことがあるかもしれませんがそれです。
<a>タグにはhref=””属性でリンクのURLを指定する必要があります。
属性は基本的に 属性名=”属性値” という形で使用します。
hrefの場合は属性値がURLになります。属性値は「” ”」ダブルクォーテーションで囲いましょう。
命令の次は目印になるものを見ていきましょう。
まずは以下のコードをコピペしてください。もしくは16-21行目を追加してください。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>タグテスト</h3>
<u>タグテスト</u>
<h4><u>タグテスト</u>
<font size="5" color="#ff00ff">タグテスト</font>
<a href="https://google.co.jp" title="google">グーグル</a>
<ul>
<li>リストタグ</li>
<li>リストタグ</li>
<li id="sign">リストタグ</li>
<li>リストタグ</li>
</ul>
</body>
</html>これを表示するとこうなります。

新たに<ul>タグと<li>タグが出てきました。これらはリスト形式で文字を装飾します。
<ul>タグは<li>タグの親タグです。この親タグを変更するとリストの見た目が変わります
<li>タグは親タグとセットで使います。
番号付きのリストにする場合は<ol><li>リストタグ</li><li>リストタグ</li></ol>
さて、目印についてですが19行目を見てください。
19.<li id=”sign”>リストタグ</li>
<ul>タグの中に4つの<li>タグが並んでいますが、1つだけid=”sign”という属性が付いています。これはid属性というものです。このid属性はどんな命令をしているのでしょうか?
見て分かるとおりにリストは同じ見た目で4つ並んでいます。これは命令ではありません目印です。リストタグが4つ並んでいるなかで3番目を指定して、何らかの命令を追加したい場合に役に立ちます。
これもまたCSSのときに説明しますが目印になるだけの属性もあると覚えてください。
今回学んだものをまとめておきます。
- 入れ子の構造のルール
- インライン要素にブロックレベル要素を入れてはいけない
- タグに属性を追加するには「スペース属性名=”属性値”」の形で使う。
- タグには目印になるだけのものがある。
お疲れ様でした。次も頑張って記事を作るのでチャレンジしてください!


非常にわかりやすいです。ありがとうございます。
#2のサンプル中、h4タグを閉じていない箇所がありますが、
「閉じるが正しい」で良いですか?