ゼロからはじめるプログラミング講座の第三十六回です。今回は時計っぽいものを作りたいと思います。デジタル時計もどきです。
現在の時間を取得してみよう。
現在の時間を取得するにはDate()というメソッドを使います。
var date = new Date()
console.log(date.getTime())
なんだか変な数字が表示されたんだけど?これのどこが時間なの?
これは1970/01/01から現時点まで経過した時間をミリ秒で表した数字です。
ミリ秒とは1000分の1秒です。1秒=0.001秒です。
このミリ秒を好きな形に変えるのですが、まずvar date = new Date()の部分です。
この部分で新しいオブジェクトを作っています。このオブジェクトはいろいろな関数を持っています。newの部分ですがまだ今回も解説はしません、ただ新しくオブジェクトを作っているんだなと思ってください。
Date()で作ったオブジェクトが持つ関数でgetTime()を使います。
このgetTime()が1970/01/01から現時点まで経過した時間をミリ秒で表示するものです。
ミリ秒で表示sれている数字を変換するのですがまず秒単位に直してみましょう。
var date = new Date()
console.log(date.getTime() / 1000)
console.log(Math.floor(date.getTime() / 1000))time
1000で割ればミリ秒→秒にすることができますが、少数が出来てしまいます。
Math.floof()のメソッドを使って少数を切り捨てます。Math.floor()は引数に渡された数値の少数を切り捨てて整数を返すメソッドです。
Mathは.floor()以外にも便利なメソッドを持っているのでいくつか紹介しておきます。
| .floor() | 少数を切り捨てて整数を返す |
| .round() | 四捨五入して整数を返す |
| .ceil() | 少数を切り上げて整数を返す |
| .abs() | 絶対値を返す |
分単位に直すなら60000で割ったりすればよいのですがいちいち面倒ですよね。
もちろんDateオブジェクトが便利な関数を備えているのでそれを使いましょう。
var date = new Date()
var year = date.getFullYear() // 年
var month = date.getMonth()+1 // 月だけ+1する必要がある
var day = date.getDate() // 日
var hour = date.getHours() // 時
var minute = date.getMinutes() // 分
var second = date.getSeconds() // 秒
var msecond = date.getMilliseconds() // ミリ秒
console.log(year,month,day,hour,minute,second,msecond)
get***というで現在の時間を指定した単位で表示してくれます。
これでも少し不便なのでもう少し便利な方法もあるのですが今回は紹介しません。
現在の日付なんてそんなに頻繁に使うような処理では無いですからね、JavaScript側も重たくなるような余計な処理はサポートしていないということです。
次はこの時間を実際に現在の時間とシンクロさせて動かしてみましょう。
setIntervalを使ってみよう。
新しいメソッドsetInterval()を解説します。まずsetInterval()の使い方から、

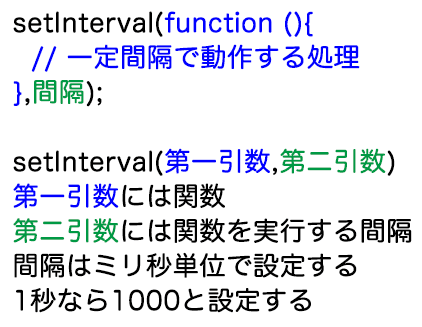
setInterval(関数,実行する間隔)という形で書きます。確認してください。
setInterval(function (){
var date = new Date()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
var msecond = date.getMilliseconds()
var now = hour + "時" + minute + "分" + second + "秒" + msecond
document.querySelector("#p1").innerText = now
},1000/60);
setInterval()で実行する関数はDate()オブジェクトのメソッドを使って現在の時間を表示するというものです。関数の間隔は1000/60ミリ秒=1/60秒です。
id”p1″のテキストが現在の時間とシンクロして動的に変化していっていますね。
setIntervalは一定間隔で同じ動作を延々と繰り返します。
setIntervalを止めるにはclearInterval()を使います。
引数には止めたいインターバルを渡します。引数に渡すためにインターバルを変数に入れましょう。自分で確認してみてください。
var cnt = 0 // カウントアップ用
var nowTime = setInterval(function(){
cnt++ // カウントアップ
if(cnt == 50){ // 50回で
clearInterval(nowTime) // nowTimeを止める
}
var date = new Date()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
var msecond = date.getMilliseconds()
var now = hour + "時" + minute + "分" + second + "秒" + msecond
document.querySelector("#p1").innerText = now
},1000/60)
練習問題を解いてみよう。
- a,b,c,d,e,f,gの7文字の配列arrを作りなさい。
- 1秒ごとに配列arrの文字をループして<p id=”p1″>Pテキスト1</p>のテキストを書き換えて表示させなさい。(gの次はaが表示される)
正解するとこうなります。
解答例はこうです。(マウスオーバーで表示)
var arr = ["a","b","c","d","e","f","g"]
var cnt = -1
var p1 = document.querySelector("#p1")
setInterval(function(){
cnt++
p1.innerText = arr[cnt % 7]
},1000)
正解しましたか?配列arr内の文字をループさせる方法はいろいろあると思います。
余りを求める%はループのときにも使えるので覚えておきましょう。
お疲れ様でした。Date()はあまり使うことはありませんがsetIntervalのような一定間隔で処理を行うことはよくあります。次回は数字の0詰めと遅延実行を解説します。
次も頑張って記事を作るのでチャレンジしてください!


> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄