illustratorで作った画像をWPFへ移す方法を紹介します。XAML形式の画像に変換して使います。SVGと同じような感覚で使えます。
大まかな流れ
- Aiで画像を作る
- XAML形式で出力
- WPFでファイルを読み込む
- ViewBoxをコピペ
1はすっ飛ばしてまずXAML形式で出力できるようにします。
XAML形式の出力をサポートするプラグインXAML Exportを導入する
XAML Export
http://www.mikeswanson.com/xamlexport/
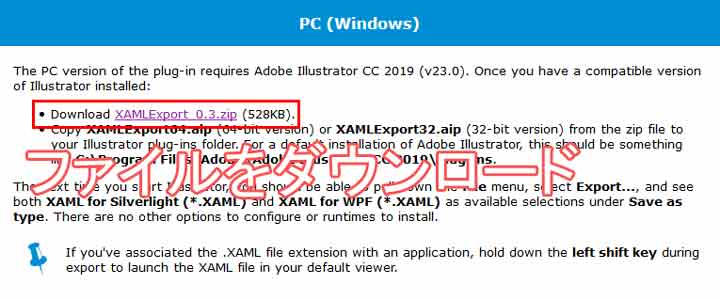
公式ページにファイルがあるのでダウンロード。

ファイルを解答すると中に「XAMLExport64.aip」と「XAMLExport32.aip」があるので自分の環境に合わせてどちらかをillustratorの「Plug-insフォルダ」または「プラグインフォルダ」に移します。
illustratorを起動し直して「書き出し」>「書き出し形式」と選ぶとファイルの種類に
「XAML for Sliverlight」と「XAML for WPF」が追加されているので、後者を選びます。
今回はstar.xamlという名前で出力しました。次はWPF側で読み込みます。
WPFでXAML形式の画像ファイルを扱う
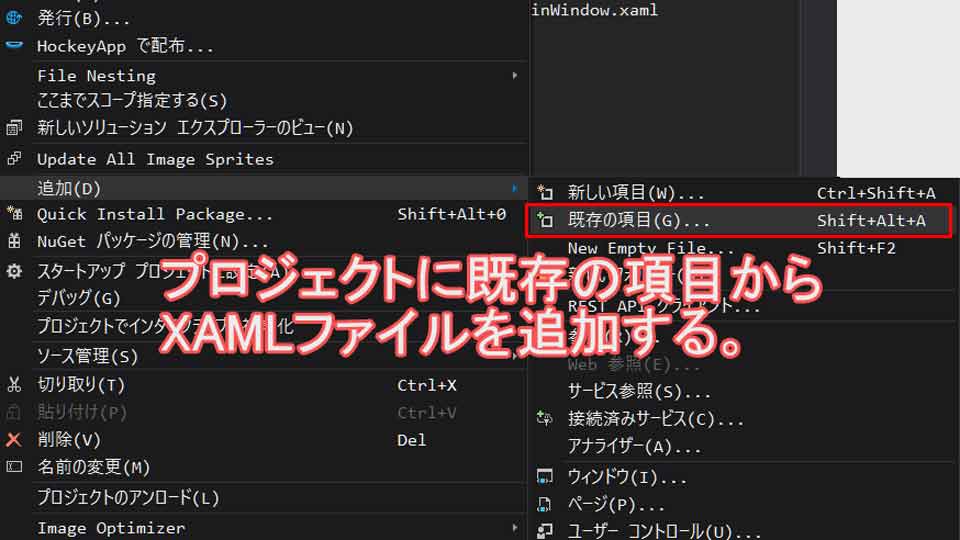
Visual StudioでWPFプロジェクトを開いたら「既存の項目を追加」でillustratorで作ったXAML形式の画像を追加しましょう。

追加できたらXAMLファイルを開いてみましょう。

先程作った画像のデータが入ったViewboxがあります。あとはこれを煮るなり焼くなりして利用するだけです。
今回は分かりやすく直接メインウィンドウの<Grid>の中に入れて使ってみます。
MainWindow.xaml
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Viewbox Width="446.000" Height="446.000"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas Width="446.000" Height="446.000">
<Canvas>
<!-- レイヤー 1/<楕円形> -->
<Path Fill="#ff00ffff" Data="F1 M 446.000,223.000 C 446.000,346.159 346.159,446.000 223.000,446.000 C 99.841,446.000 0.000,346.159 0.000,223.000 C 0.000,99.841 99.841,0.000 223.000,0.000 C 346.159,0.000 446.000,99.841 446.000,223.000 Z"/>
<!-- レイヤー 1/<パス> -->
<Path Fill="#ffffff00" Data="F1 M 223.000,35.210 L 279.072,148.824 L 404.453,167.043 L 313.726,255.479 L 335.144,380.353 L 223.000,321.395 L 110.856,380.353 L 132.274,255.479 L 41.547,167.043 L 166.928,148.824 L 223.000,35.210 Z"/>
</Canvas>
</Canvas>
</Viewbox>
</Grid>
</Window>

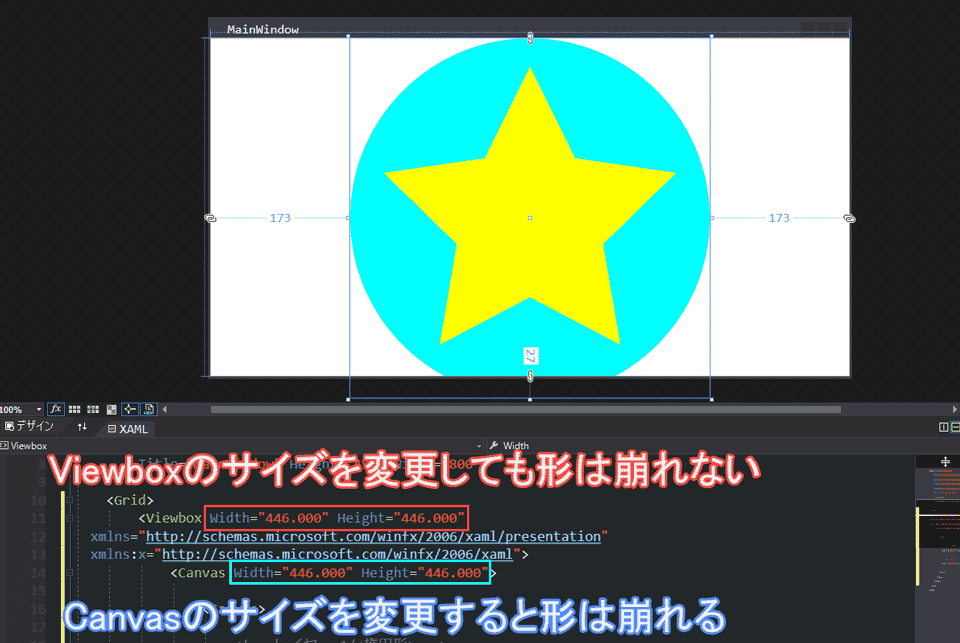
<Grid>の中に<Viewbox>をまるごと入れるだけで上手く反映されました。
必要であればViewboxのサイズを変更しましょう。Canvasのサイズを変更すると形が崩れてしまいます。
この画像は動的に制御したいことがあると思うので少しだけ操作方法を紹介します。
まず操作しやすいようにそれぞれのPathにNameを付けます。
MainWindow.xaml
<!-- レイヤー 1/<楕円形> -->
<Path Name="back" Fill="#ff00ffff" Data="F1 M 446.000,223.000 C 446.000,346.159 346.159,446.000 223.000,446.000 C 99.841,446.000 0.000,346.159 0.000,223.000 C 0.000,99.841 99.841,0.000 223.000,0.000 C 346.159,0.000 446.000,99.841 446.000,223.000 Z"/>
<!-- レイヤー 1/<パス> -->
<Path Name="star" Fill="#ffffff00" Data="F1 M 223.000,35.210 L 279.072,148.824 L 404.453,167.043 L 313.726,255.479 L 335.144,380.353 L 223.000,321.395 L 110.856,380.353 L 132.274,255.479 L 41.547,167.043 L 166.928,148.824 L 223.000,35.210 Z"/>
背景の円にback、星にstarと名前を付けました。
次にそれぞれの色を変更してみたいと思います。
MainWindow.xaml.cs
namespace WpfApp3
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
back.Fill = new SolidColorBrush(Colors.Pink);
star.Fill = (Brush)new BrushConverter().ConvertFromString("#ff00c453");
}
}
}カラープリセットから選ぶ方法とカラーコードを使う方法で背景と星の色をそれぞれ変更してみました。

思ったように色が変更できましたね。
もっと凝ったアニメーションを使いたい場合はCanvasの操作方法を調べると良いでしょう。本格的に説明しだすとキリがないので今回はこのぐらいで。







> コメント0件!書き込みのチャンス! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄