ゼロからはじめるプログラミング講座の第四十四回です。前回に続き今回も年号一覧を操作して整形します。今回はよくある並べ替えの処理を解説します。
まずindex.htmlをこちらをダウンロードしてください。
開くと前回の年号一覧に読みと年が書いてあります。これを
- 年号(読み) 年-年の形に変えて年を基準に正しい順番に直しなさい。
年号の余分なスペースも削除しなさい。
期待する結果はこうです。(一部省略)
大化(たいか) 645-649
白雉(はくち) 650~654
朱鳥(しゅちょう) 686
大宝(たいほう) 701~703
慶雲(けいうん) 704~707
和銅(わどう) 708~714
霊亀(れいき) 715~716
養老(ようろう) 717~723
神亀(じんき) 724~728
天平(てんぴょう) 729~748
天平勝宝(しょうほう) 749~756
天平感宝(かんぽう) 749~756
天平宝字(ほうじ) 757~764
天平神護(じんご) 765~766
神護景雲(けいうん) 767~769
宝亀(ほうき) 770~780
天応(てんのう) 781
延暦(えんりゃく) 782~805
大同(だいどう) 806~809
弘仁(こうにん) 810~823
天長(てんちょう) 824~833
文政(ぶんせい) 1818~1829
天保(てんぽう) 1830~1843
弘化(こうか) 1844~1847
嘉永(かえい) 1848~1853
安政(あんせい) 1854~1859
万延(まんえん) 1860
文久(ぶんきゅう) 1861~1863
元治(げんじ) 1864
慶応(けいおう) 1865~1867
明治(めいじ) 1868~1912
大正(たいしょう) 1912~1926
昭和(しょうわ) 1926~1988
平成(へいせい) 1989
まずはプログラムの構成を考えてください。以下は解答例になります。
- まずは変数にテキストを代入して整形する。余分なスペースを削除する。このときsplitで区切るためのスペースは残す。「~」を「-」に変換する。
- テキストを配列に格納する。改行区切り→スペース区切りで二次元配列に格納。
- 年の数字を数値に変換します。
- 開始年を基準に配列を並び替えます。
- #boxを整形したテキストで書き換えます。
先にこのプログラムを作る為に必要なメソッドを解説します。
- 2文字以上の連続した文字を指定するには/文字{2,}/を使いましょう。
- 半角数字を数値に直すにはNumber(数字)を使いましょう。
- 全角数字を半角数字に直すにはこの関数を丸ごとコピペで使いましょう。
function toMiniNum(value) {
return value.replace(/./g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
});
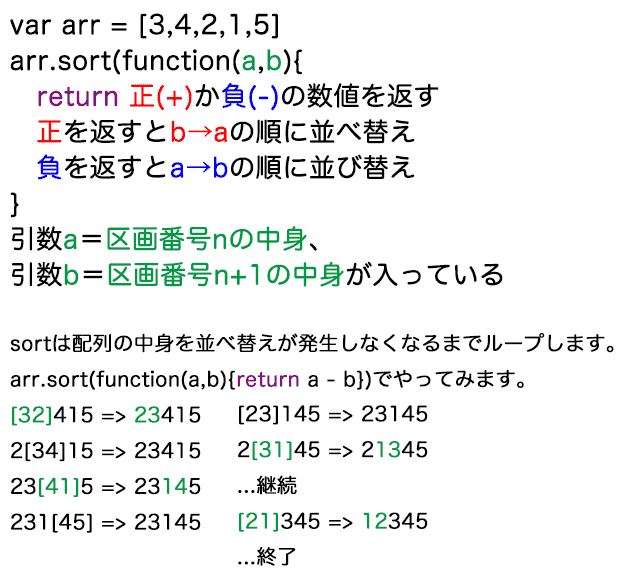
}- 配列を並び替えるにはArray.sort()のメソッドを使いましょう。

sortの中の関数はアロー関数で省略されることが多いです。arr.sort((a,b) => a – b) など
sortメソッドでは中の関数でreturn正or負を返すようにするのですが数値の場合は
小→大にしたい場合は return a – b
大→小にしたい場合は return b – a と覚えておいても良いです。
ヒントは以上です。できるところまでコードを作ってみましょう。
1.まずは変数にテキストを代入して整形する。
var out = ""
const box = document.querySelector("#box")
let text = box.innerText
text = text.replace(/ {2,}| {2,}/g, "").replace("~","-")text.replace(/ {2,}| {2,}/g, “”).replace(“~”,”-“)
/ {2,}/ 連続で2文字以上続く場合としましょう。.replace().replace()のように繋げてメソッドを使うことをメソッドチェーンと言います。
2.3.テキストを配列に格納する。年の数字を数値に変換します。
let arr = text.split(/\n/) // 改行区切り
for(let idx in arr){
const inarr = arr[idx].split(" ") // スペース区切り
inarr[2] = Number(toMiniNum(inarr[2])) // 全角数字を半角数字に直してから数値化
if(inarr[4]){
inarr[4] = Number(toMiniNum(inarr[4]))
}
arr[idx] = inarr
}
function toMiniNum(value) {
return value.replace(/./g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0)
})
}まず改行区切りで配列を作り配列をfor-inループで回します。
中でスペース区切りの配列inarrを作ります。
全角数字を半角数字に直し、半角数字を数値に直します。少し面倒ですがこのような操作をする場合はあらかじめ関数を作っておきましょう。
Number(toMiniNum(inarr[2]))
Number(数字) 数字を数値に変換して返します。数字を数値に変換するメソッドは他にもあります。
toMiniNum(value)は独自に関数を作っています。全角数字を半角数字に直す関数です。
fromCharCode(s.charCodeAt(0) – 0xFEE0)
これは覚える必要はないので丸っとコピペするようにしましょう。
4.開始年を基準に配列を並び替えます。
arr.sort(function(a, b){
return a[2] - b[2]
});二次元配列の子要素を基準にソートをします。
aとbには二次元配列の親配列が入っているのでa[2]とすると子配列[2]が取れます。
数値の場合return a – bで昇順になりますね。
5.#boxを整形したテキストで書き換えます。
for(let idx in arr){
const a = arr[idx]
out += "<p>" + a[0] + "(" + a[1] + ") " + a[2]
if(a[4]){ // [4]がある場合
out += a[3] + a[4] + "</p>"
}else{
out += "</p>"
}
}
box.innerHTML = out配列の中身をテキストに直します。”<p>年号(読み) 年-年</p>”という形のテキストを作ります。タグも含めて全て1つのテキストに入れてからDOMにinnerHTMLで書き換えると処理が軽いです。他にもいろいろなやり方はあります。
var out = ""
const box = document.querySelector("#box")
let text = box.innerText
text = text.replace(/ {2,}| {2,}/g, "").replace("~","-")
let arr = text.split(/\n/) // 改行区切り
for(let idx in arr){
const inarr = arr[idx].split(" ") // スペース区切り
inarr[2] = Number(toMiniNum(inarr[2])) // 全角数字を半角数字に直してから数値化
if(inarr[4]){
inarr[4] = Number(toMiniNum(inarr[4]))
}
arr[idx] = inarr
}
function toMiniNum(value) {
return value.replace(/./g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
});
}
arr.sort(function(a, b){
return a[2] - b[2]
});
for(let idx in arr){
const a = arr[idx]
out += "<p>" + a[0] + "(" + a[1] + ") " + a[2]
if(a[4]){
out += a[3] + a[4] + "</p>"
}else{
out += "</p>"
}
}
box.innerHTML = out
お疲れ様でした。配列のソート、二次元配列のソートは重要なのでマスターしましょう。これができるといろいろなことが出来るようになります。今ある知識だけでもデータ整理や文章整形は十分できるようになりました。次回はスナイプするプログラムを作ります。
次も頑張って記事を作るのでチャレンジしてください!


